
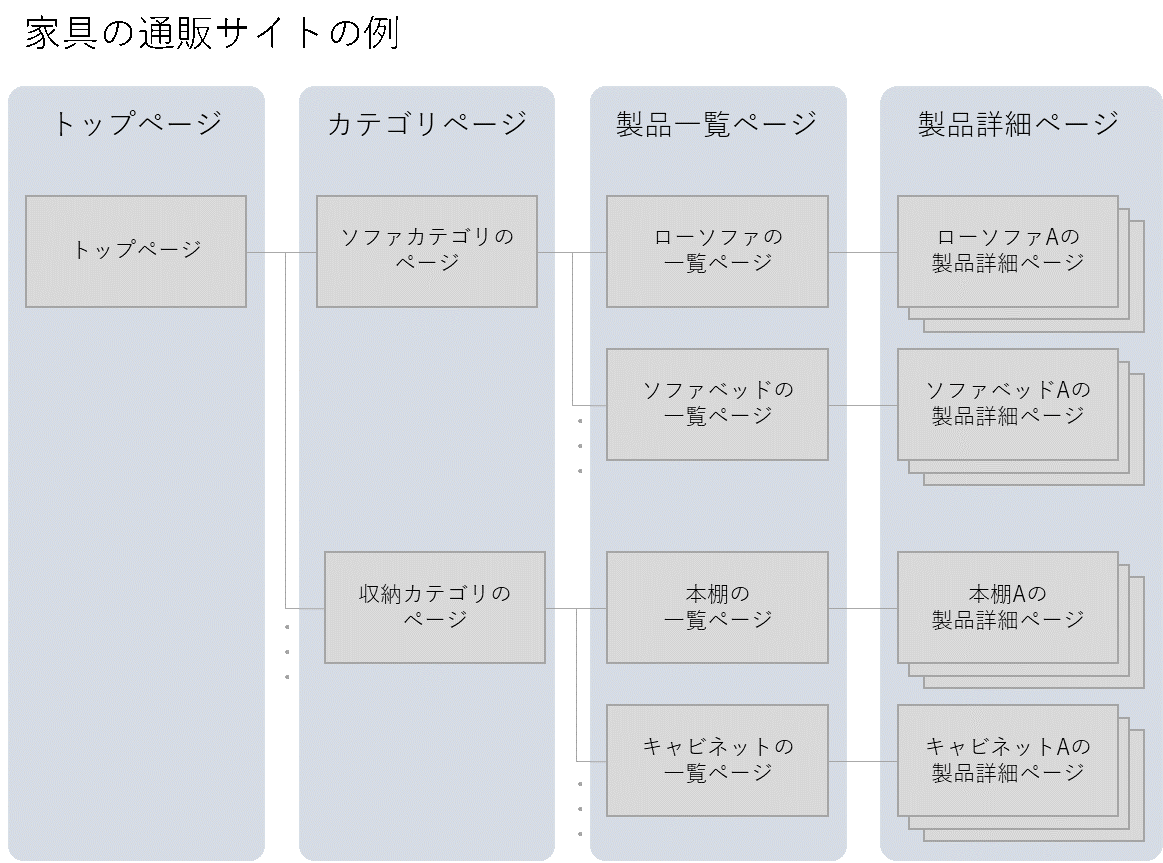
通販サイトは、トップページ・カテゴリページ・製品一覧ページ・製品詳細ページの4つのテンプレートを基本として構成されることが多いです。この連載では、SEO担当者が注力すべきページテンプレートやキーワード毎に施策のポイントを解説していきます。
今回の記事では製品詳細ページに焦点を絞り、前後編に分けてSEO担当者が考慮すべきポイントをまとめます。前編では主に運用面で対応しておくべきポイントを、後編では製品に応じた掲載すべきコンテンツの考え方について取り扱っていきます。

(図1:家具を扱う場合を例とした通販サイトのページテンプレートイメージ図)
ポイント1:URL永続性を意識する
検索エンジンは、ユーザーにとって有益なページかどうかをURL毎に評価しています。同じURLで継続して運用することで、そのURLに評価が蓄積されます。製品詳細ページのURLは、変更させない(永続性を保つ)ことを前提に設計しましょう。
具体的には下記の条件を満たしておくことを推奨します。
- 条件1:カテゴリの変更や細分化が行われても製品詳細ページは同じURLを維持できる
- 条件2:1製品を複数のカテゴリに割り当てられる
NG例)
https://example.com/{category_id}/{product}/{product_id}/
OK例)
https://example.com/{product}/{product_id}
条件1について、通販サイトを運営していると取り扱う製品の変更や増加に伴い、カテゴリの変更や細分化が必要になることがあります。製品詳細ページのURLにカテゴリに紐づく情報を含めていると、カテゴリ変更や細分化により製品詳細ページのURLも変更することになってしまいます。カテゴリ変更や細分化をする場合にURLを変更する範囲を最小限に抑えられるよう、製品詳細ページのURLにはカテゴリ紐づく情報を含めないようにしましょう。
条件2は、例えば、ランニングシューズをファッションカテゴリとスポーツカテゴリどちらの製品一覧ページにも表示させたい、というような場合を想定しています。この時、製品詳細ページのURLにカテゴリに紐づく情報を含めていると1つの製品を2つ以上のカテゴリに含めた時にURLの整合性が取れなくなります。この観点でも製品詳細ページにカテゴリに紐づく情報を含めることは避けたほうが良いと言えます。
ポイント2:原則として同じ製品で条件が異なるページは作らない
検索エンジンは基本的に重複するページは検索結果に表示しません。1つの検索キーワードに対して、同じ内容のページを複数表示するよりも内容の異なるページを回答の候補として表示したほうが、ユーザーにとって利便性が高いからです。このため重複するページを検索エンジンにインデックスさせる必要はありません。
通販サイトの場合、サイズや色、容量など条件のみが異なる同じ製品を販売するケースがあります。この時、条件違いで同じ製品を紹介するページを複数作ってしまうと、商品紹介文など主要な情報が同一のURLが複数生成されることになり、重複したコンテンツとみなされる恐れがあります。基本的に、条件を変更しても商品紹介の内容が変わらない製品の場合には、1製品につき代表となるURLをひとつインデックスさせる仕様にしましょう。やり方は、条件違いの製品に個別のURLを生成しない仕様とする、個別のURLを生成する場合は重複コンテンツとして正規化処理を行うなど、複数あります。自社サイトに適した仕様を選択することが重要です。
ポイント3:在庫状況はリアルタイムに正確に表示する
SEOに限定した話ではありませんが、在庫の有無はリアルタイムに正確に、ページに反映しておくことが重要です。在庫があると思って購入したのに実際は在庫切れで、商品到着まで長い時間を待たされたユーザーは、その通販サイトでもう買い物をしてくれないかもしれません。製品詳細ページに常に正確な在庫状況を表示できる仕組みづくりをしておきましょう。製品によっては在庫を上回る数を注文できない(在庫が3であれば4以上の数をカートに入れられない)仕様としておくことも効果的です。
また在庫切れの場合は、再販売予定の有無により下記の対応をとれるようにしておきましょう。
・再販売の予定がある製品
製品詳細ページ内で、再販売開始時に購入してもらうための取り組みをしておきましょう。例えば、再入荷予定日の記載、在庫切れの理由、入荷お知らせメール(時間がかかる場合は状況を定期的に報告するメール)を送るためのメールアドレス取得などが挙げられます。こういった対応がとられていると、ユーザーは安心してその製品が入荷されるのを待つことができます。また、
類似製品をすぐに購入してもらうための取り組みとして、類似する製品への内部リンク設置も検討しましょう。ページ毎にこうした細かな対応が取れる場合、一定期間在庫切れだったとしてもユーザーにとっては価値があるページになりますので、検索エンジンにインデックスさせたまま(ステータスコードは200のまま)で良いでしょう。
・再販売の予定がない場合
販売を再開する予定がない製品の場合は、ページを削除して404エラーを返すようにします。もう購入できない製品の詳細ページはユーザーにとっては有益ではないため、検索エンジンにインデックスさせる必要もありません。この時、ただの404エラーページとするのではなく該当製品と類似する条件の製品一覧ページへのリンクを設置するなど、404ページをカスタムしてユーザーの回遊を促す仕掛けを施しておきましょう。
よくある質問:URLの評価を引き継がせるため類似する製品に301リダイレクトをしてもいいですか?
再販売の予定がない製品を類似する製品に301リダイレクトをする手法は推奨しません。ユーザーは欲しい製品を自分の条件に合わせて選びます。丈200cmのカーテンと思って製品詳細ページAに遷移したはずなのに、いつの間にか丈178cmの似た柄の製品詳細ページBに転送されていた場合、どうなるでしょう。丈の条件が変わっていることに気づかないユーザーが間違って購入してしまうかもしれませんし、勝手に違う製品を見せられたことで不親切なサイトという印象を受けるユーザーがいるかもしれません。ユーザーにとって親切なサイト運営をこころがけることが最も重要です。
ポイント4:titleタグに製品の特性を表すキーワードを含める
titleタグは検索エンジンがページの内容を把握するために重要な要素となります。titleタグには製品に関連するキーワードで特に重要なものを含めましょう。
販売する製品はどんな切り口(カテゴリ、ブランド、型番、容量、・・)で検索される可能性が高いでしょうか。製品の特性により、検索されるキーワードの種類は異なります。製品名の他に含めるべきキーワードをしっかりと検討しましょう。
<キーワードの種類例>
型番、ブランド、用途、素材、容量、カテゴリ、シリーズ、サイズ、など
例えばテレビの場合、型番やメーカー、サイズを「テレビ」と一緒に検索する人が多いと推測されます。また、スーツケースの場合にはブランドや容量、用途(目安宿泊数や旅行用か出張用か)などと「スーツケース」を一緒に検索する人が多いかもしれません。
扱う製品はどのような切り口で検索されるのかを検討し、重要度の高いキーワードをtitleタグに含められるよう設計しましょう。
ポイント5:購入を見送ったユーザーの遷移先を用意する
ページで紹介した製品の購入を見送った(迷っている)ユーザーのために、他製品詳細ページへの導線を用意することもサイトからの離脱を防ぐ方法として有効な施策のひとつです。類似する製品や合わせて購入されている製品、同じカテゴリで人気のある製品など複数の切り口で内部リンクを設置しましょう。
設置する内部リンクの切り口はユーザーが購入を見送った(迷っている)条件をもとに検討することが望ましいです。例えば、機能Aがついた9,800円の製品購入を見送ったユーザーは、次にどんな製品を閲覧したいでしょうか。機能Aは必須だが予算はしっかり決めていないという場合、「機能Aをもつ他価格帯の製品への内部リンク」があれば便利ですし、10,000円前後であれば機能Aは必須ではないという場合、「機能Aはない同価格帯の製品への内部リンク」があれば便利です。
購入を見送ったユーザーの役に立てる内部リンクの切り口はどんなものなのか、様々な仮説をたててユーザーの離脱を防げる内部リンクの切り口を見つけることが重要です。
ポイント6:製品に関する構造化データを記述する
製品に関する構造化データを記述すると、検索結果画面上で評価や価格、在庫状況などを閲覧できるようになり検索結果画面での存在感を高めることにつながります。自然検索結果画面では図2のように評価や価格、在庫状況が表示されることがあります。

(図2:自然検索結果画面で表示される製品に関するリッチリザルトの例)
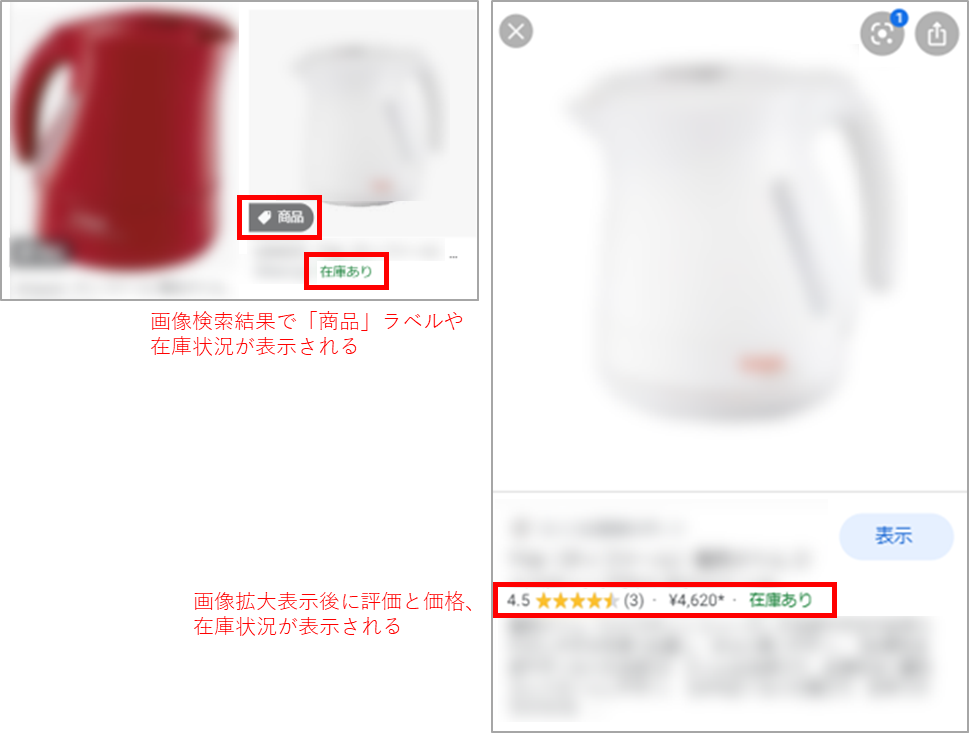
画像検索結果画面では図3のように「商品」のラベルが付与される他、画像をタップした拡大表示後の画面にも価格やレビュー、在庫有無が表示されます。

(図3:画像検索結果画面で表示される製品に関するリッチリザルトの例)
Googleの検索デベロッパー ガイドページを参考に製品詳細ページにproductプロパティの構造化データをマークアップすることを推奨します。
(参考:商品 | Google 検索デベロッパー ガイド | Google Developers)
まとめ
本記事では通販サイトの製品詳細ページについて、特に運用面で考慮すべきポイントを紹介しました。URLの文字列やページの生成ルールは、一度決めてしまうと変更が難しい場合があるため、初期にしっかり設計しておくことが重要になります。後編では、製品詳細ページでもっとも重要な役割を持つ製品紹介コンテンツと画像、活用することで購入の意思決定を後押しできるレビューについて、それぞれSEO担当者が考慮すべきポイントを紹介します。
この記事の著者
増渕 佑美
2014年に株式会社アイレップに入社し、SEOコンサルタントとして従事。ソリューション部署に所属。通販や人材などデータベース型サイトを中心に経験を積んでおり、現在はメディアサイトのSEOも担当し幅を広げている。
好きなこと:散歩、パズル、動物の動画をみること
2014年に株式会社アイレップに入社し、SEOコンサルタント...
