
Webサイトの運営をしていれば、SEOには大きく分けて内部対策と外部対策があるということを一度は聞いたことがあると思います。そのうち内部対策だけでも、気をつけるべきポイントは沢山あります。本記事では、SEOの内部対策を考えるうえでチェックすべき事項を一部ご紹介いたします。自社Webサイトの健康診断をするような気持ちでチェックしてみてください。
ページ内対策のチェックリスト
この章では、Webサイトのページ内の基本的な要素に関するチェックリストをご紹介します。
1.titleタグに対策キーワードが含まれているか
titleタグとは、Webサイトやページのタイトルを記述するためのHTMLタグのことで、訪問者と検索エンジンの両方に、そのページのテーマを知らせる大事な要素です。対策したいキーワードはtitleタグに必ず使用し、その中でもなるべく前半に配置しましょう。ただし、対策したいキーワードを詰め込みすぎて、不自然なタイトルになってはいけません。自然な日本語を崩さないようにキーワードを使用しましょう。
2.h要素は適切な順番で使用されているか
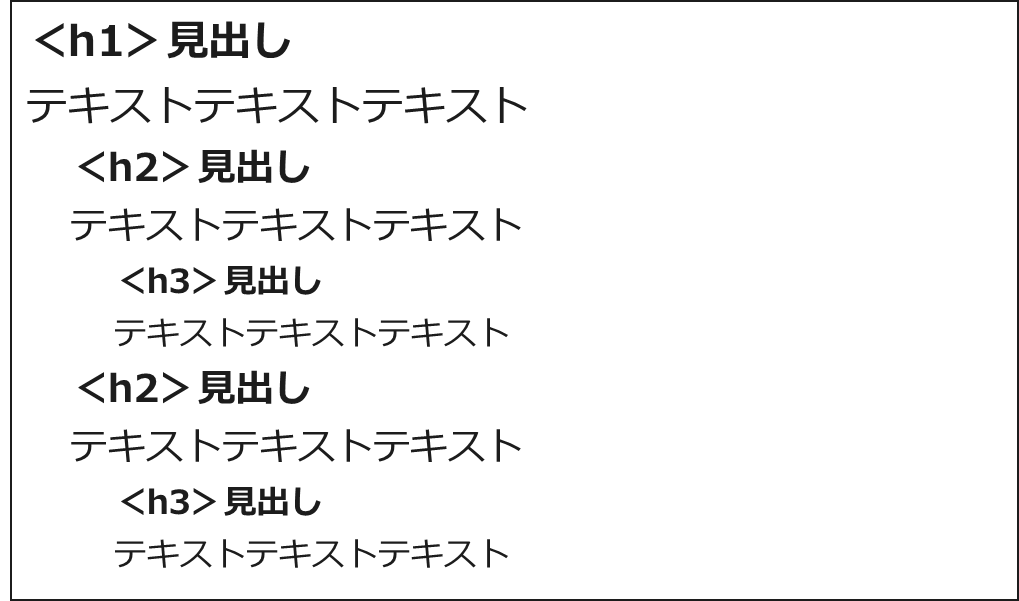
h1・h2などのh要素は、見出しを表すHTMLタグです。適切な入れ子構造になるように使用することで、検索エンジンがコンテンツ内容を理解するための助けになります。たとえば、h1の次にh4が配置されていたり、h3の後にh1が配置されていたりといった構造は最適ではありません。
 (図1:適切なh要素の構造)
(図1:適切なh要素の構造)
3.h1要素はメインコンテンツの見出しとなる位置に使用されているか
h要素の中でもh1タグは、検索エンジンがメインコンテンツの位置を把握するのに役立ちます。ページ内の共通ヘッダー部分やフッター部分などではなく、メインコンテンツの「見出し」となる部分に使用するのが適切です。
4.テキストを画像で表現していないか
テキストは、画像化せずにテキスト要素として記述するのがベストです。現在の検索エンジンは、画像が表している内容を直接読み取ることが難しいとされており、代替テキスト要素や画像周辺のテキストから画像の内容を推測しています。デザイン上の都合でどうしてもテキストを画像化したい場合は、画像の代替テキスト(alt要素)や画像の周辺に、画像の内容を説明するテキストを設置しましょう。
5.検索者の意図を満たすページになっているか
対策キーワードで検索するユーザーの意図を想像し、その目的を満たせるページ内容にしましょう。たとえば、「生命保険」というキーワードで検索するユーザーが見たいページは、次の2者のうちどちらだと思いますか。
A:生命保険の加入方法や料金、メリット・デメリットが解説されているページ
B:「生命保険」というキーワードが羅列されているページ
答えはAではないでしょうか。上記は極端な例ではありますが、10年以上前にはBのようなページが評価される時代がありました。しかし現在の検索エンジンは、人間が理解するのと同じ精度でページの内容を理解できるため、検索エンジンに評価されるためにはWebサイトを見るユーザーに評価される、つまり検索意図を満たすページを用意する必要があります。
内部リンクのチェックリスト
ここでは、自社Webサイト内のページ同士を結ぶ内部リンクに関するチェックリストをご紹介します。
6.レコメンドリンクの関連性は適切か
メインコンテンツの横や下にレコメンドリンクを設置する場合、そのリンクはメインコンテンツと関連性のあるものにしましょう。関連性のあるリンクであれば、ユーザーはそのリンクを利用する可能性が高いため、ユーザーの役に立つリンクといえます。一方、SEOに関するコラム記事から建設機材に関するコンテンツにリンクが張られていても、ほとんどの人はそれをクリックせず、邪魔に感じることでしょう。これではユーザーの役に立つリンクとはいえません。ユーザーにとって有益か否かが、内部リンクの設置を考えるうえでも重要です。
7.重要なページに内部リンクが集まっているか
内部リンクは、検索エンジンのクロール経路となります。ユーザーに特に見てもらいたい重要なページには、クローラに確実にクロールしてもらうためにもTOPページから少ないクリック回数でたどり着いてもらえるようなリンク設計にしましょう。また、TOPページにはどのページからでも戻れるような設計にしましょう。
(参考サイト:Google ウェブマスター向け公式ブログ『モバイル ユーザーが簡単にコンテンツにアクセスできるようにするために』2016年8月24日 公開 )
クローラ対策チェックリスト
ここでは、検索エンジンがリンクを辿ってサイト構造を把握する、クローラにとって大切なチェックリストをご紹介します。
8.パンくずリストは設置されているか
パンくずリストとは、Webサイト上の現在地を表す階層状のリストです。クローラやユーザーがサイト構造を理解するために役立つので、設置を推奨します。また、パンくずリストは構造化データマークアップ(検索エンジンに情報を伝えやすくするためのマークアップ)を行うことが可能です。これにより、検索エンジンがより情報を取得しやすくなります。
9.適切なアノテーションタグが設置されているか
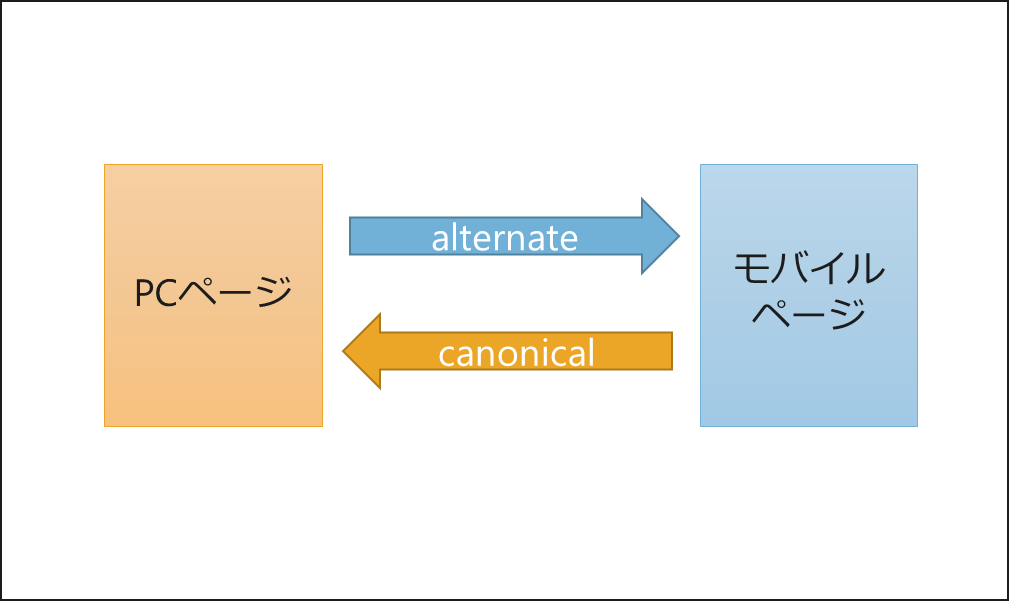
PC版とモバイル版でURLが異なるサイト(セパレートURL)の場合、対となるページ同士を示すためのアノテーションタグを設置しましょう。PC版ページ内には「link rel="alternate"」でモバイル版URLを記述し、モバイル版ページ内には「link rel="canonical"」でPC版URLを記述しましょう。
(図2:アノテーションタグの設置イメージ)
10.ディレクトリ構造は自然な形になっているか
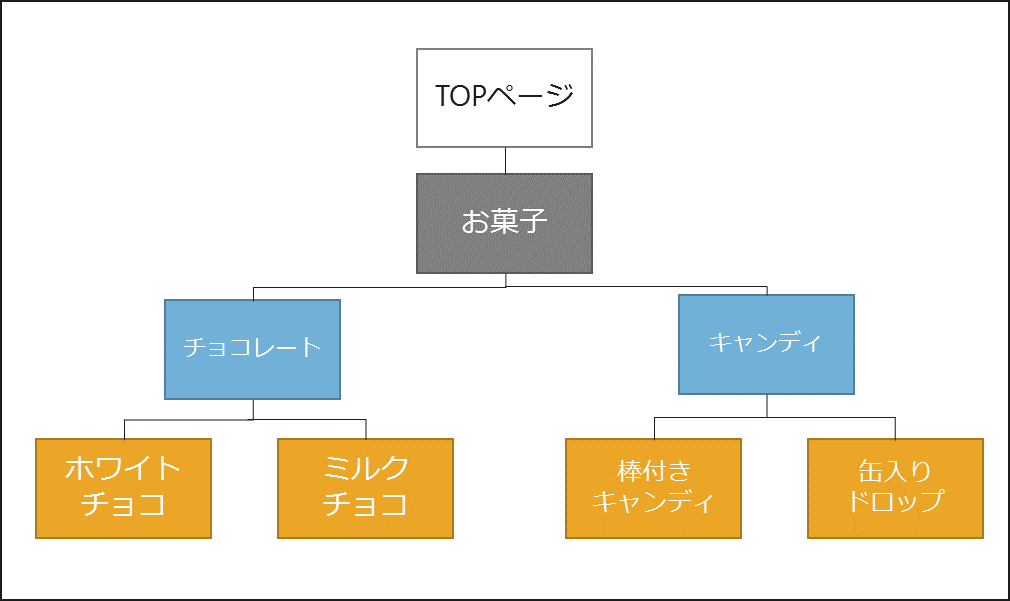
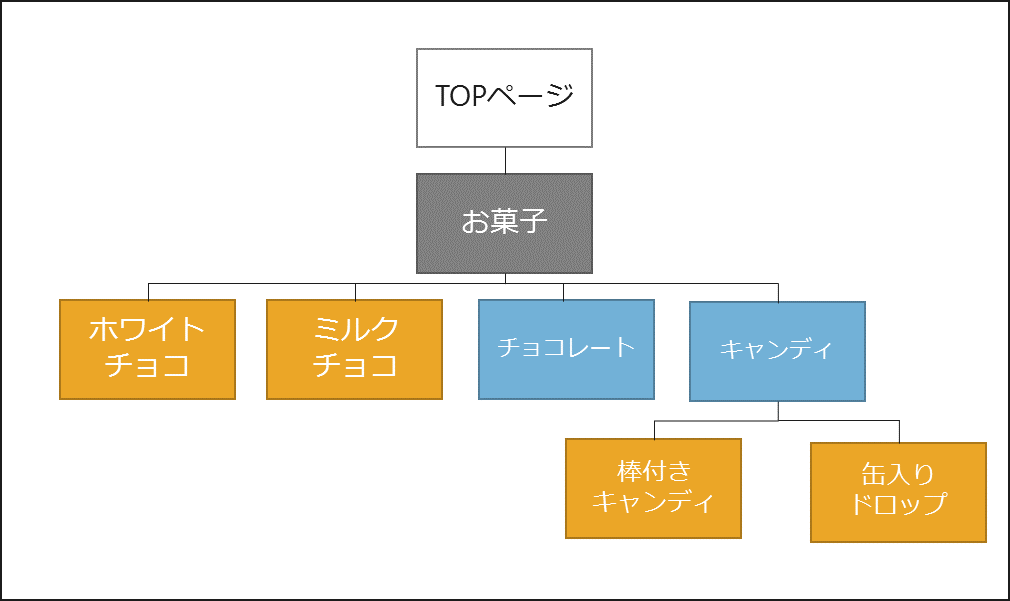
下の図3のように、自然なディレクトリ構造にしましょう。自然なディレクトリ構造は、クローラがWebサイト内をスムーズに巡回するためにも、サイト内を回遊するユーザーのためにも重要です。

(図3:正しいディレクトリ構造)
(図4:不適切なディレクトリ構造)
11.低品質なコンテンツがインデックスされていないか
商品が1件も掲載されていない商品一覧ページや、求人が1件も掲載されていない求人一覧ページが検索結果に掲載されていたら、ユーザーは不便に感じるでしょう。また、そのような低品質なページが多くインデックスされていることで、クローラビリティを損ねる可能性もあります。ユーザーにとって価値の低い、低品質なページがインデックスされないような制御を行いましょう。
モバイル対応チェックリスト
ここでは、モバイル対応ができている(モバイルフレンドリー)かどうかに関するチェックリストを一部ご紹介します。
12.タップできる要素同士が近すぎないか
モバイルで見たときにタップできる要素同士が近すぎると、誤って隣のリンクをタップしてしまうなど、使いにくくなってしまいます。ユーザビリティを考慮して、適切な間隔を空けましょう。
13.文字が小さすぎないか
当たり前のことですが、文字が小さすぎると閲覧しにくいページとなってしまい、ユーザーの離脱を招いてしまいます。文字の大きさを考慮しましょう。
14.PC版とモバイル版でコンテンツに差分が無いか
モバイルファーストインデックス(モバイル版のページを評価の対象とすること)が適応になったWebサイトにおいて、PC版に存在するコンテンツがモバイル版には存在しない状態だと、そのコンテンツは存在しないことになりかねません。PC版とモバイル版のコンテンツ差分はできるだけ少ない状態にしましょう。
15.画面の大半を隠す大きなインタースティシャルを使用していないか
検索結果画面から直接訪れたページに、画面の大半を隠すインタースティシャルが表示される場合、そうでないページと比較して低く評価される可能性があります。ただし法律上設置が必要な、年齢確認などのインタースティシャルはこのペナルティの対象となりません。
16.クリックしたくなるサイト説明文となっているか
サイト説明文は、検索したときのキーワードに応じて本文から自動で抜粋される場合もありますが、設定したmeta description要素が使われることが多いです。meta description要素は直接的な評価要因ではありませんが、検索結果画面における訴求力にかかわります。訴求力の高い説明文が表示され、ユーザーからのクリック率が高くなると、それだけ価値の高いページだとみなされ、間接的な評価向上につながります。
17.リッチリザルト対策(構造化データマークアップ)はされているか
コンテンツの形式に応じて、適切な構造化データマークアップを行いましょう。検索結果画面の表示方式には、通常のサイトタイトルとURL、サイト説明文で構成されるものの他に、リッチリザルトというものが存在します。商品情報や料理のレシピ、ページに含まれる動画コンテンツなどを、検索結果画面において目立つ形で表示させるものです。コンテンツに合った構造化データマークアップを行うことで、リッチリザルトとして表示されやすくなります。
(参考サイト:Google 検索『検索ギャラリーを使ってみる』)
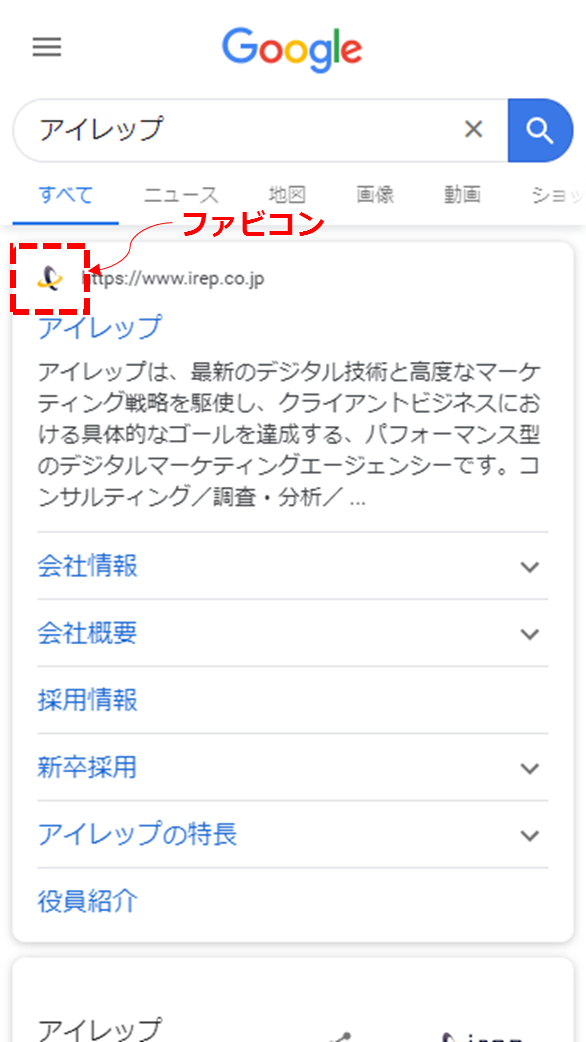
18.ファビコンは適切に設定されているか
ファビコンとは、検索結果画面やブラウザのタブ部分に表示される、小さなアイコンのことです。ファビコンを表示させることで、検索結果画面における識別性が高まり、閲覧したいWebサイトを間違わずにタップしてもらいやすくなります。ファビコンを設定する際は、Googleが公開しているガイドラインに従ってください。
(参考サイト:Search Console ヘルプ『検索結果に表示されるファビコンを定義する 』 )

(図5:検索結果画面におけるファビコンの表示例)
その他の対策チェックリスト
19.Google Search Consoleに登録しているか
Google Search Consoleに登録することで、Googleの検索結果画面から訪れたユーザーが検索したキーワードや、CTR、検索結果画面への表示回数を知ることができます。また、Webサイトがペナルティを受けるなど、何らかのエラーがあったときに通知を受けることができます。
(関連記事:『Google Search Consoleの検索パフォーマンスを活用しよう 』)
20.Google マイビジネスに登録しているか
店舗型ビジネスの場合、自然検索結果だけでなく、ローカルパックからの流入も軽視できません。Google マイビジネスに登録し、写真や営業時間などの情報を入力しましょう。Google マイビジネスの情報が充実化されているほど、検索結果画面のローカルパックに表示されやすくなるといわれています。
まとめ
本記事では、SEOの内部対策を考えるうえで気をつけるべきポイントのチェックリスト20項目をご紹介しました。しかしこれらはごく一部であり、まだまだ重要なポイントは残されています。また、Webサイトによって注意するべきポイントの優先度も変化します。
Google および Google ロゴは、Google LLC の商標です。
この記事の著者
DIGIFUL編集部
「DIGIFUL(デジフル)」は、(株)アイレップが運営する「デジタル時代におけるマーケティング」をテーマにした、企業で活躍するマーケティング担当者のためのメディアです。
当社がこれまでに得たデータや経験から、具体的事例・将来展望・業界の最新注目ニュースなどについて情報を発信しています。ニュースやコラムだけでなく、日常業務や将来のマーケティング施策を考えるときに役立つダウンロード資料や、動画で学べるウェビナーコンテンツも随時追加していきます。
デジタルマーケティングの最新情報や知見を得るための信頼できる情報源の1つとしてお役立てください。
「DIGIFUL(デジフル)」は、(株)アイレップが運営する...
