
ユーザーが興味のある商品を自動で広告配信できるダイナミック広告は、デジタル広告で成果を上げるための、非常に有効な手法です。そのダイナミック広告の効果を最大化するために、媒体のタグが重要な役割を担っています。
本記事では、ダイナミック広告の効果を最大化するために、タグの基礎について解説します。本記事を一読すれば、苦手意識が持たれやすいタグについて理解でき、マーケティング担当の方にとっては、すぐに活用できる内容かと思います。ご一読いただけると幸いです。
なぜタグが重要なのか
ダイナミック広告に関わらず、各媒体のタグの実装はデジタル広告を実施するうえで必須となります。コンバージョンタグは成果を計測するために必要であり、リターゲティングタグはリターゲティングするユーザーをリスト化するために必要となります。
ダイナミック広告においてタグは、媒体の機械学習の精度を最大化するために最も重要な要素となります。なぜ重要なのかを理解したうえで、設置するタグの種類や設置箇所を設計することがダイナミック広告の成果を最大化することにつながります。
本記事では、日々皆様が接しているタグの「基本的な役割」の理解から、ダイナミック広告におけるタグ実装を複雑に感じさせている、商品情報の「変数取得」や「ユーザー最適化された配信を可能にするタグの実装設計」についてお話します。
タグの役割
広告配信を開始する際、当たり前のように発生するタグの実装ですが、タグの役割を把握できていない方も多いのではないでしょうか。コンバージョンを計測、リターゲティング対象のマークを蓄積するためというだけではなく、タグの役割をもう少し具体的に把握できれば、タグに対する「複雑で難しいもの」といった先入観を払拭できます。タグの役割を知ることで、実装したのにうまく動作しているか解らないという事態も防げるようになります。
タグはサイトのHTMLに「直接設置(直貼り)」するか、Google タグマネージャやYahoo!タグマネージャーなどの「タグマネジメントツール」で設置します。Web サイトのHTMLに直貼りする場合も、タグマネジメントツールを利用する場合もタグが行う役割に変わりはありません。 タグマネジメントツールを利用した場合、通称「親タグ」というタグマネジメントツールのタグを介して媒体タグが仕事をします。メリットとしてはすべてのWebサイトページに同じタグマネジメントツールの親タグを設置することで、都度Webサイト自体に修正を加える必要なくタグマネジメントツールの管理画面にてタグの設置が行えます。WebサイトHTML自体にタグを直貼りした場合は、Webサイトの他の要素と同様に順番にタグが実行されるので、複数の媒体タグを実装している場合はページの読み込み速度に影響を及ぼしてしまいます。それに対して、基本的にタグマネジメントツールでは非同期(並列)でタグが実行されるためサイト読込速度への影響を最小限にすることができます。
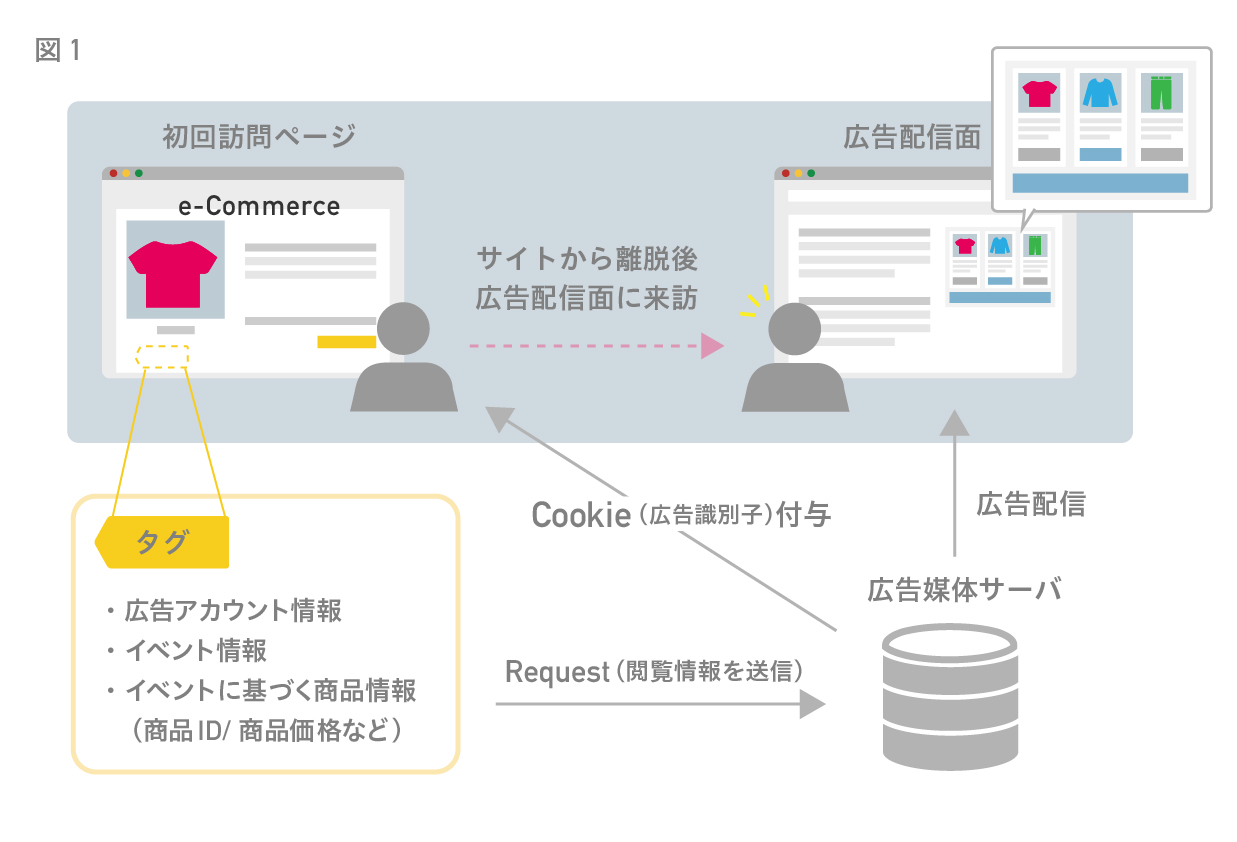
前談が長くなってしまいましたが、タグの役割は「広告媒体のサーバに情報を送信すること」です。 「どの広告アカウント」の「どんなユーザー」がWebサイトを訪問したか、また「どの商品を購入した」といった情報を広告媒体のサーバに送信します。送信された情報を元にリターゲティング対象の「ユーザーリスト」の作成や、コンバージョンを計測します。

Webサイトに合わせたタグ設計の重要性
CriteoやFacebook Dynamic Adsといったダイナミック広告では、通常のタグに比べて「送信する情報」が増えます。なぜ送信する情報が増えるかというと、タグがユーザーの閲覧した商品情報を元に、データフィードからどの商品を掲載するか決定するためです。ダイナミック広告では他のディスプレイ広告と異なりバナー素材の「入稿」が不要となる変わりに、「データフィード」にある商品情報を元にバナーが生成されます。そのため、「タグ」と「データフィード」がダイナミック広告では重要な要素となり、中でも「タグ」が最も重要になります。 タグで送信した情報が機械学習にどう活用されているかを理解することが、ユーザー最適化した広告配信への一歩になります。
ダイナミック広告のタグで送信する情報で代表的なものを以下に記載します。
- ①どの商品を閲覧したか(商品ID、商品価格)
- ②モチベーション情報(サイトのどの階層まで到達したか。つまり、検索結果ページまでなのかカートページまで到達してあと一息でコンバージョンしそうなユーザーか)…etc
次に、上記の情報が広告媒体の機械学習にどのように活用されているか解説します。
どの商品を閲覧したか=どの商品に興味があるのか
ダイナミック広告では、ユーザーが閲覧した(興味がある)商品情報を元に広告バナーが生成されます。そのため「どの商品を閲覧したか」という情報はダイナミック広告配信を行ううえで必須です。興味がある商品がバナーに掲載されていなければ、ユーザーとの関係性が低い広告になってしまいます。 タグが送信する商品情報とデータフィードの商品情報が一致することにより、初めてユーザーにとって興味がある広告となります。そのため、各広告媒体でタグが送付している商品IDとデータフィードの商品IDの一致が重要となるため、一致率※の確認を定期的に行い、一致率が低い場合には原因を究明し改善が必要です。
※一致率・・・
「タグの取得した商品ID」と「フィードの商品ID」の一致する割合。 ダイナミック広告ではユーザーが閲覧した商品(商品ID)をベースにして広告バナーが作成される。そのため一致率が低い場合、広告媒体のエンジン学習が行われず、ユーザーと関連性が低い広告が配信されてしまう可能性がある。
モチベーション情報=ユーザーのサイト内での導線、購買モチベーションの深度を考える
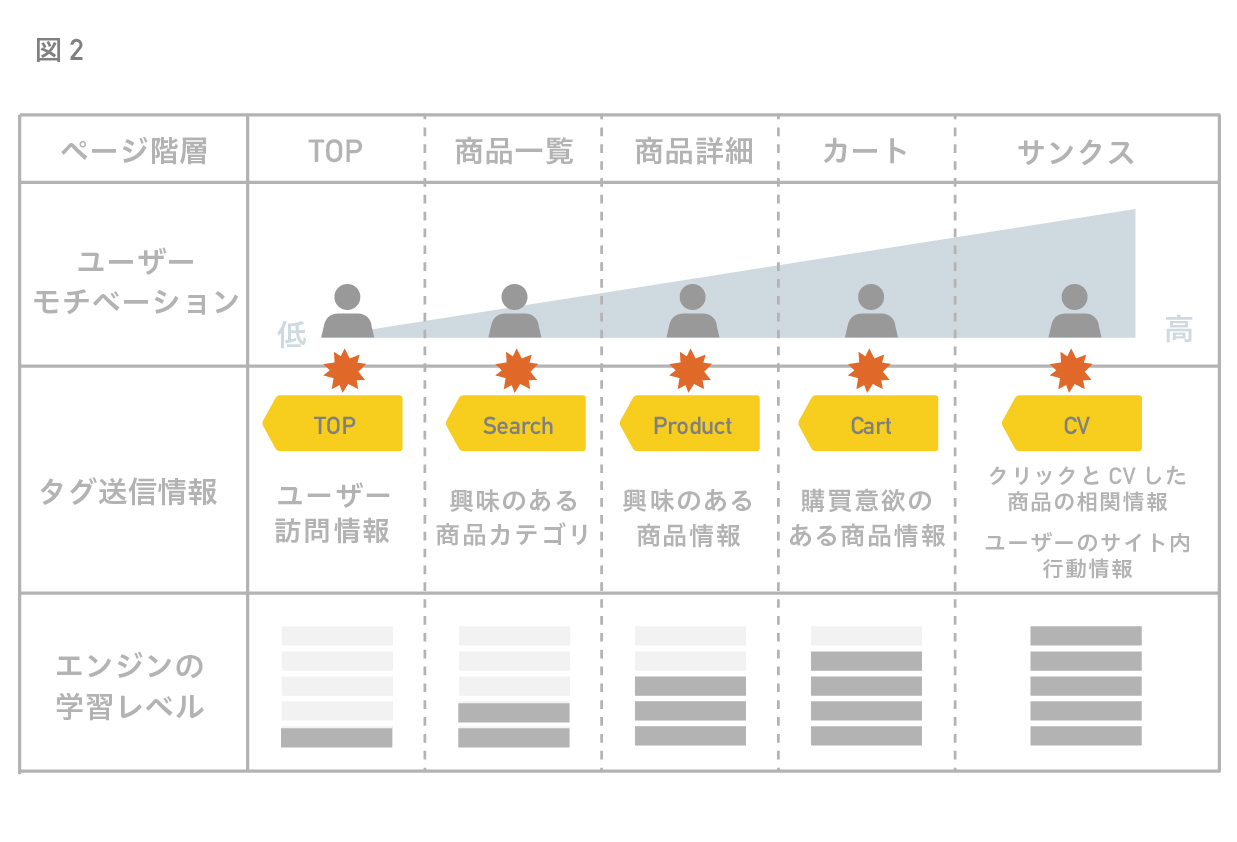
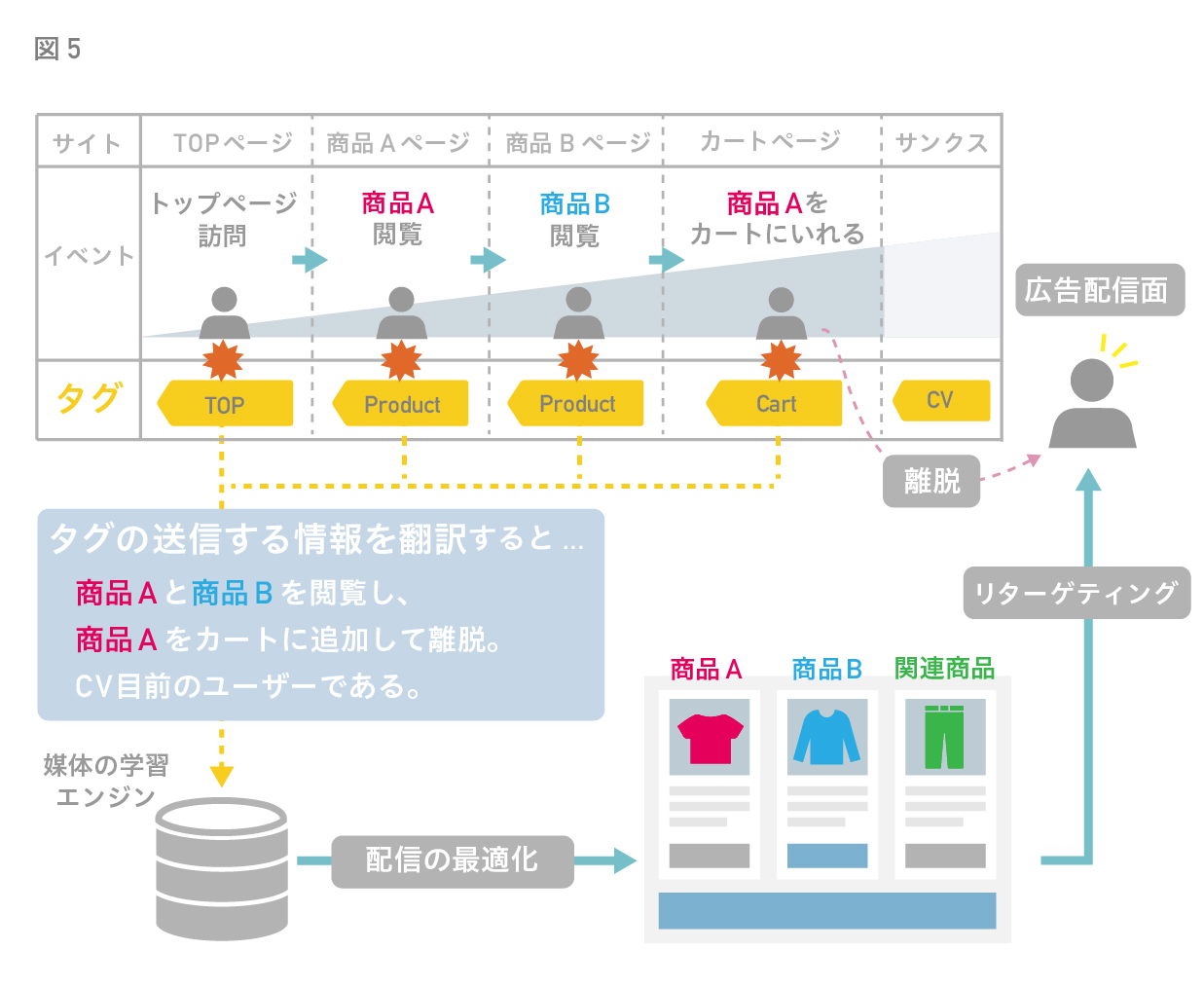
ダイナミック広告のタグには階層毎に「商品の詳細ページを見た」「カートページまで到達した」といったイベント情報があります。イベント情報でサイトユーザーの購買モチベーション情報が媒体に送信されます。基本的なサイト構造でのモチベーションファネルは以下のようになります。

階層毎のタグ自体にも<図2>のように送信するモチベーション情報が異なり、購買に近いページを閲覧しているサイトユーザーの方が「モチベーションが高い」ユーザーとなります。そしてコンバージョンしたユーザーの行動傾向の学習を蓄積することで、コンバージョンしたユーザーに類似した行動傾向を持っているユーザーに対し最適化が行われ配信が効率化されていきます。
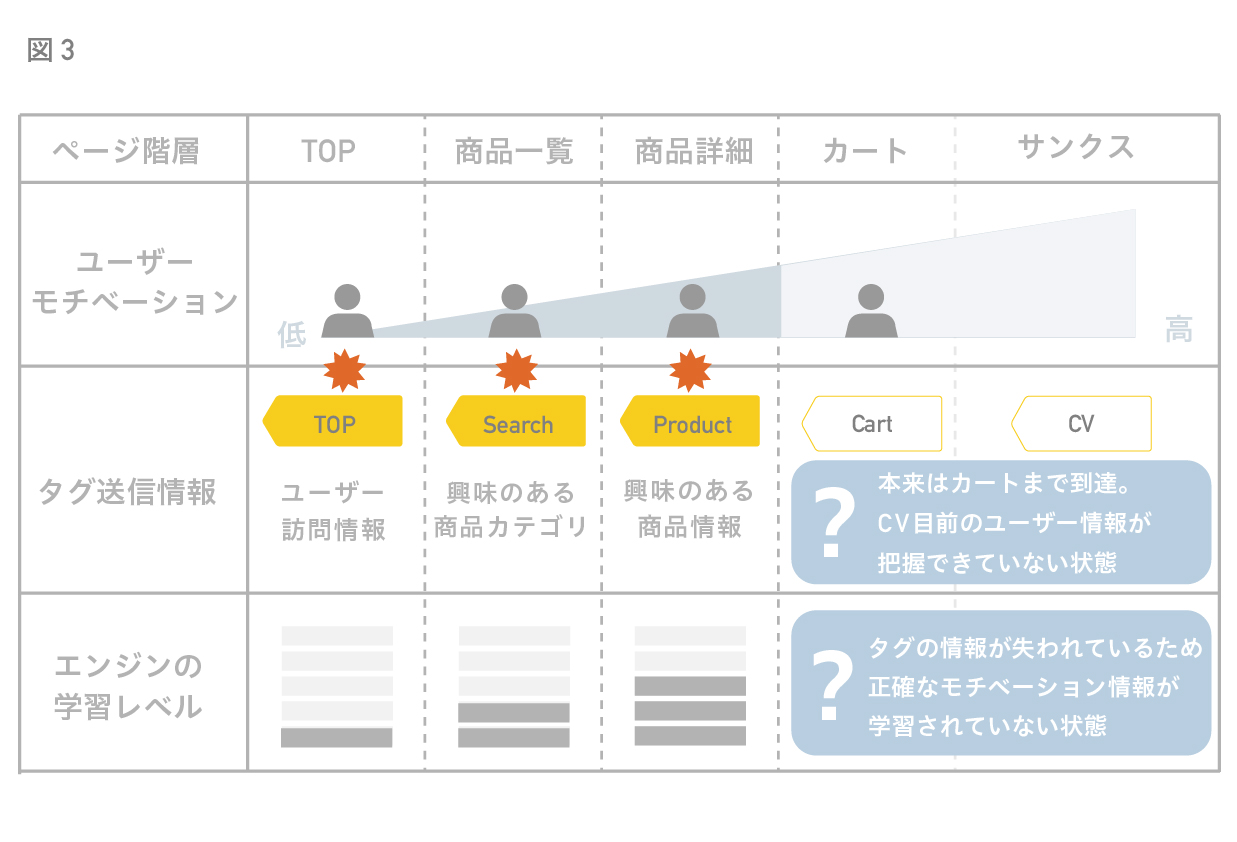
ECサイトであれば、媒体タグの定義するイベントと同じケースがほとんどなので、タグの設置階層に悩む場合は少ないですが、金融や保険などのサービスの場合、媒体規定のイベントに該当しない場合があります。<図2>のようにページ階層が深くなるにつれユーザーのモチベーションが高くなることをイメージしながらタグの設計を行います。モチベーションが高いページ階層で的確にエンジンに情報が送信されることで入札の最適化が進みます。
そのためモチベーション情報が的確にエンジンに送信されていない(タグが設置されていない)場合は、購買直前のユーザーの購買を取り逃してしまうケースがあります。そのためサイト内ユーザーの行動を想定し、モチベーションに合わせたタグの設計を実施することが重要となります。

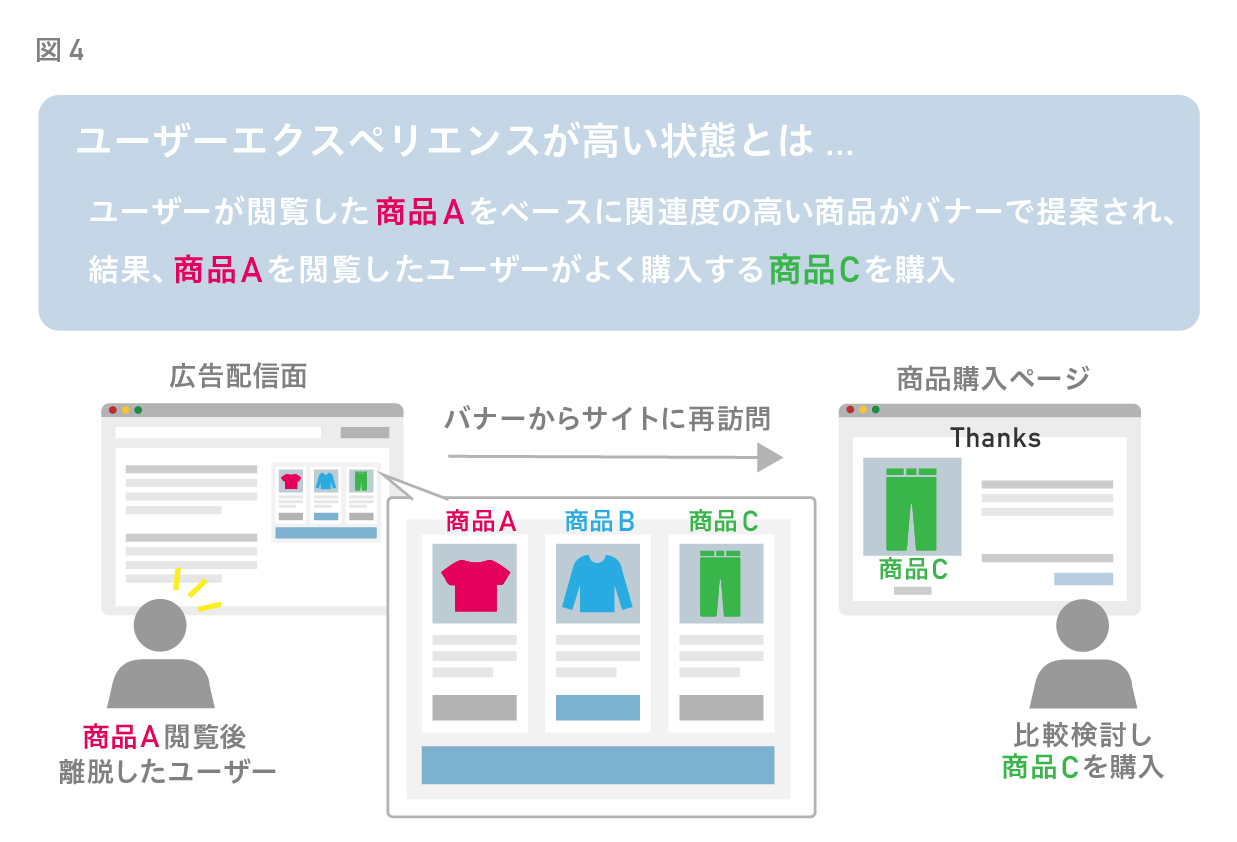
ユーザーエクスペリエンスが高い状態とは
ダイナミック広告では「タグが送信した情報」と「データフィード」の情報を掛け合わせることで 「どの商品をバナーに掲載するか」「どのカテゴリの商品に興味があるユーザーなのか」「コンバージョンしたユーザーがどの商品を購入したか」といった情報を駆使して広告掲載される商品が決定し、「どのような購買モチベーションなのか」「コンバージョンしたユーザーのサイト内での行動傾向」といった情報を基にして配信の最適化が行われます。すなわち、ユーザーエクスペリエンスが高い状態は以下の状態といえます。
- ユーザーが求める商品・興味のある商品がバナーに表示されている状態
- 閲覧した「興味のある商品」をベースに、タグとデーターフィードを活用して興味があると推定される「閲覧していない商品」を的確に提案できている状態

媒体のエンジンロジックに合わせた実装
CriteoやFacebook Dynamic Adsを始め、ダイナミック広告媒体がエンジン学習に有効な情報をタグで送信できるかが重要という点において変わりはありませんが、媒体個々のエンジン特性に合わせた実装を考える必要もあります。しかし、各媒体のエンジン特性を把握することは容易ではありません。 こちらに関しては媒体社との連携が密な状態にあり、多くの案件運用の経験やナレッジが蓄積している、我々のような広告代理店の腕の見せ所ですので、是非お問い合わせいただければと思います。
変数の取得
ダイナミック広告のタグを設置する場合や、広告成果指標がROASの場合、タグで変数の取得が必要となります。タグの変数の取得方法は以下になります。
- タグを直貼りしている場合
サーバがサイトHTMLを生成する際に、各媒体タグの所定の箇所に変数を格納するため、サイト管理者に取得したい情報を伝え媒体タグの実装依頼を行います。 - タグマネジメントツールを利用している場合
以下の3つの方法のいずれかを使って動的変数を取得します。
①「URL」や「HTMLソース」からの取得
②「Cookie」を利用して取得 ※Cookie付与ページと取得ページが同一ドメインである必要あり
③「JavaScript変数」から取得
タグマネジメントツールを利用している場合、①「URL」や「HTMLソース」から変数を取得する方法がよく利用されています。しかし「URL」や「HTMLソース」に取得したい変数がない場合があります。(購入ページに変数が設定されていないなど。)その場合に使用するのが②③ですが、特に③「JavaScript変数」を利用した変数取得が推奨されます。その理由としては、②の「Cookie」を利用した設定を行っている場合、サイトリニューアルの際に陥りやすいトラブルが潜んでいるためです。 そのトラブルの原因は、商品IDなどの「動的変数」を取得しているJavaScriptが、リニューアルしたページに対応できていないことが大部分です。「どこの階層」に「どのタグ」が設置されていて、動的変数をどこから取得しているかを管理できていれば、リニューアル時にシステム部署等へ的確に修正指示が行えますが、プログラムなどスクリプトに慣れていないマーケティング担当が、多忙になるリニューアル時に、そこまで把握することは難易度が高いかと思います。 上記の理由からサイトリニューアルに最も適した実装方法は①「JavaScript変数」になります。JavaScript変数を実装すれば、サーバから動的変数を取得するため、タグマネジメントツールにJavaScript変数を設定するだけで、的確に動的変数を取得することができます。
タグの発火状況のチェック(正しく実装出来ているか)
上述したように、タグは、広告媒体サーバに情報を送信する役割を持ちますが、正しくタグが実装されなければ、リターゲティングリスト作成やエンジンへの正しい情報の送信に影響がでてしまいます。このチェックができていなければ、意図とは異なる状態で広告を配信してしまい、思わぬコストが発生してしまうことになりかねません。 そこでタグが正しく実装されているか確認する方法について触れたいと思います。私が普段利用しているのはGoogle 社の提供するブラウザ「 Google Chrome 」です。そのブラウザの「デベロッパーツール」というツールを利用したチェック方法を解説したいと思います。
- デベロッパーツールの開き方
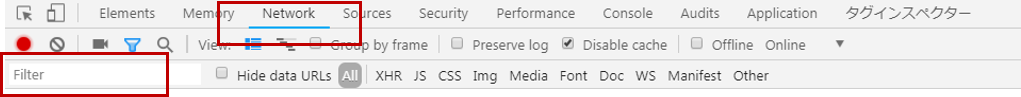
Google Chromeでキーボードの「F12」を押下するとデベロッパーツールが表示されます。RequestURLを確認するには、赤枠「Network」を押下し赤枠「Filter」箇所に、RequestURLを確認したいタグの「AdvertiserID」などのタグ固有のIDを記載しRequestURLを検索します。

- ステータスコードの確認

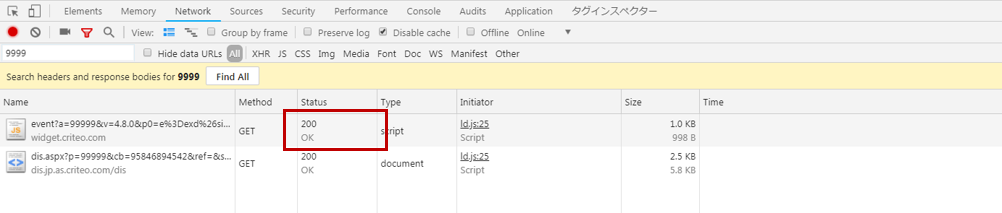
タグ固有のIDを検索すると上記のように、媒体タグのRequestURLが確認できます。 タグの通信をチェックするには下図の赤枠で囲った「Status」の確認を行います。 ここは「Status Code」が表示されておりStatus Codeが「200」となっているか確認します。 Status Codeが「200」は媒体タグが媒体サーバに「通信が正常に送信された」という意味を表しますが、正常に「変数」が送信されたかはわからないため注意が必要です。 続いて「変数」が正常に送信されたか確認していきます。
※媒体タグの種類によってRequestURLの内容や数が異なります。
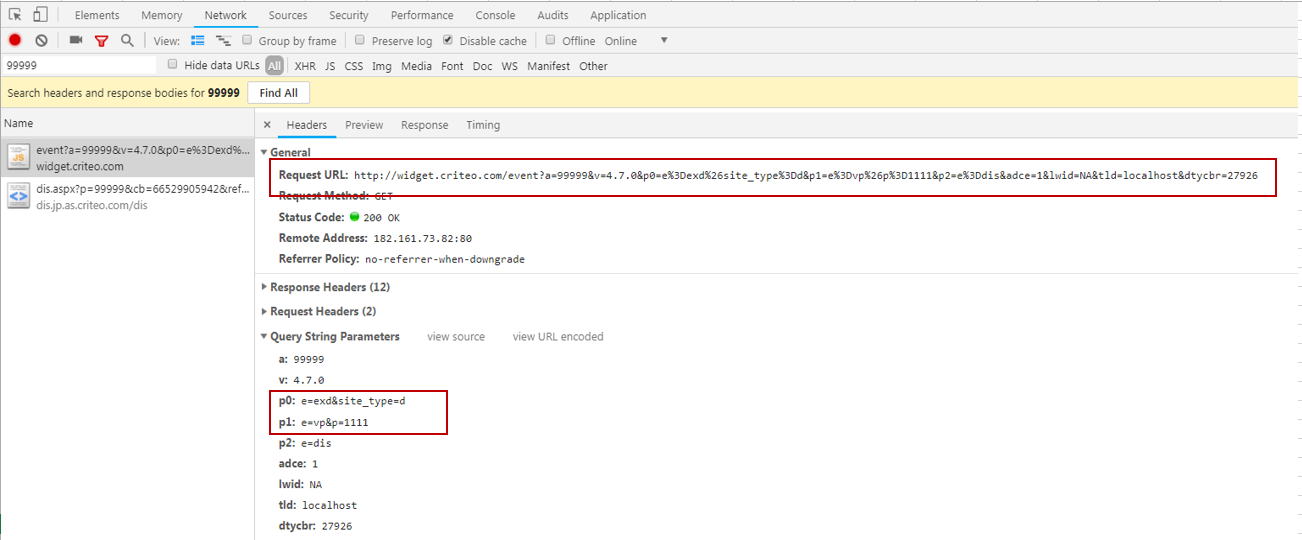
- RequrestURLの確認

- デコードしたRequestURL
上記で確認したRequestURLをweb上にもあるデコードツールでデコードするとタグがエンジンに送付している情報が徐々に見えてきます。
まずは実際のタグの通信(RequestURL)がどういったことをエンジンに伝えているか実際のタグ通信を例にとって解説したいと思います。具体的な例を知ることで、タグの役割がイメージできてくると思います。
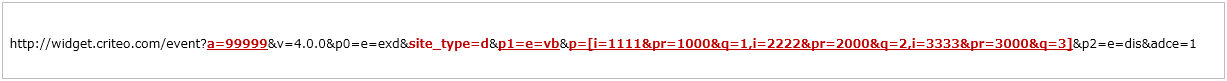
「Criteo」と「Facebook Dynamic Ads」のカートタグの通信(RequestURL)例


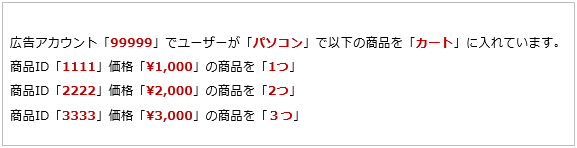
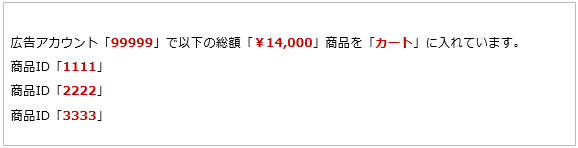
Criteoのタグの通信を翻訳すると以下になります



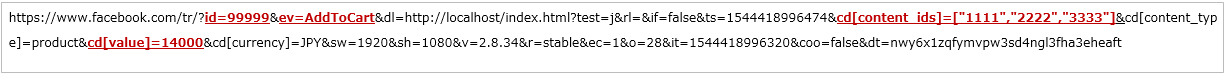
Facebook Dynamic Adsのタグの通信を翻訳すると以下になります

まとめ
繰り返しになりますが、ダイナミック広告の配信では、タグの設置設計が最も重要なポイントになります。しかしながらダイナミック広告のタグやデータフィードの領域は複雑に見えるため、着手することに抵抗を感じることが多く、配信できればゴールというタグ実装になっているケースがよくあります。ダイナミック広告での運用(PDCA)は、タグの設置改善やデータフィードの管理/活用を含めて考える必要があります。タグを理解することでエンジン学習を最大化し、ユーザーエクスペリエンスの優れた広告配信を実現していただければと思います。
この記事の著者
DIGIFUL編集部
「DIGIFUL(デジフル)」は、(株)アイレップが運営する「デジタル時代におけるマーケティング」をテーマにした、企業で活躍するマーケティング担当者のためのメディアです。
当社がこれまでに得たデータや経験から、具体的事例・将来展望・業界の最新注目ニュースなどについて情報を発信しています。ニュースやコラムだけでなく、日常業務や将来のマーケティング施策を考えるときに役立つダウンロード資料や、動画で学べるウェビナーコンテンツも随時追加していきます。
デジタルマーケティングの最新情報や知見を得るための信頼できる情報源の1つとしてお役立てください。
「DIGIFUL(デジフル)」は、(株)アイレップが運営する...
関連動画
関連記事
コロナ禍で競合他社に差を生み出す”データフィードの重要性と活用方法
2020.12.15
#ダイナミック広告
#機械学習
#データフィード
#Instagramショップ
#無料リスティング
#Eコマース