
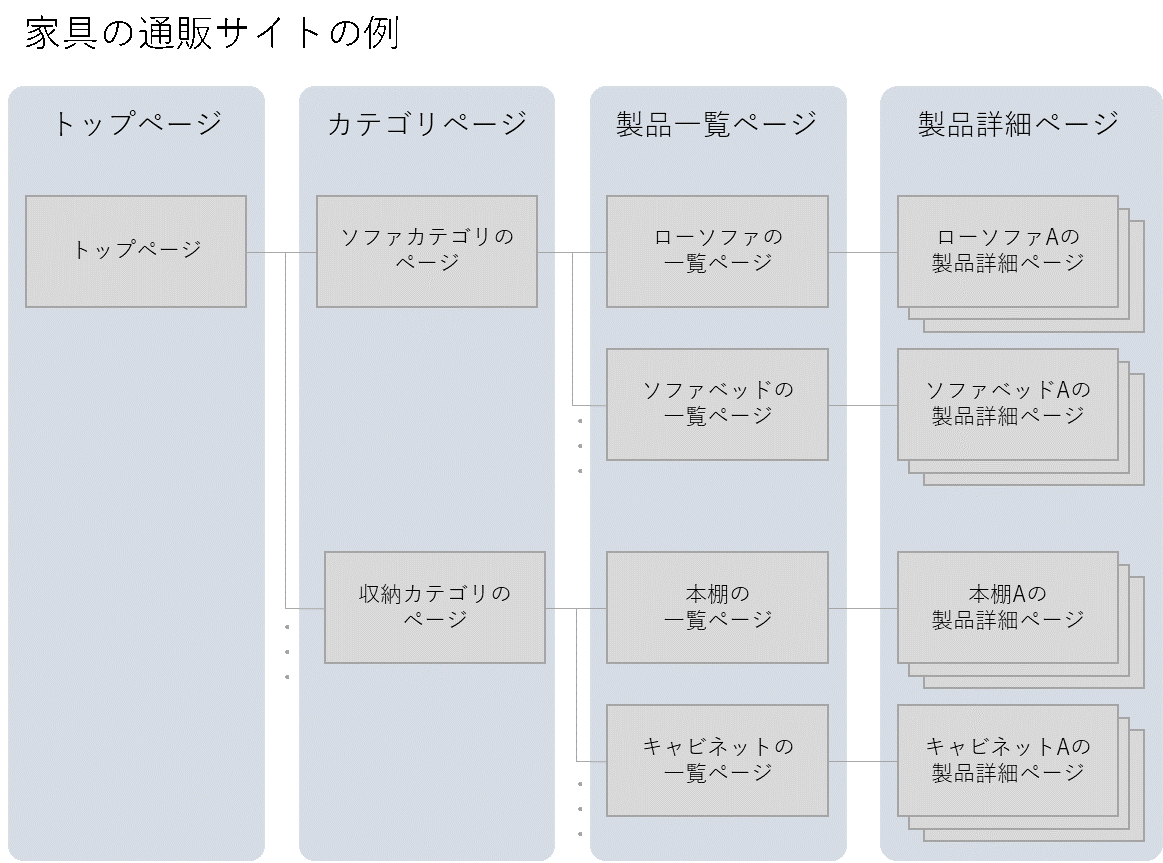
通販サイトは、トップページ・カテゴリページ・製品一覧ページ・製品詳細ページの4つのテンプレートを基本として構成されることが多いです。この連載では、SEO担当者が注力すべきページテンプレートやキーワード毎に施策のポイントを解説していきます。
今回の記事ではカテゴリページに焦点を絞り、SEO担当者が考慮すべきポイントをまとめます。

(図1:家具を扱う場合を例とした通販サイトのページテンプレートイメージ図)
カテゴリページの定義と役割
本記事ではカテゴリページを、一般的に通販サイトの上位階層に用いられるもので、取り扱い製品そのものをメインに掲載するのではなく、他の関連および下層(サブ)カテゴリへのリンクを掲載するページとして定義します。

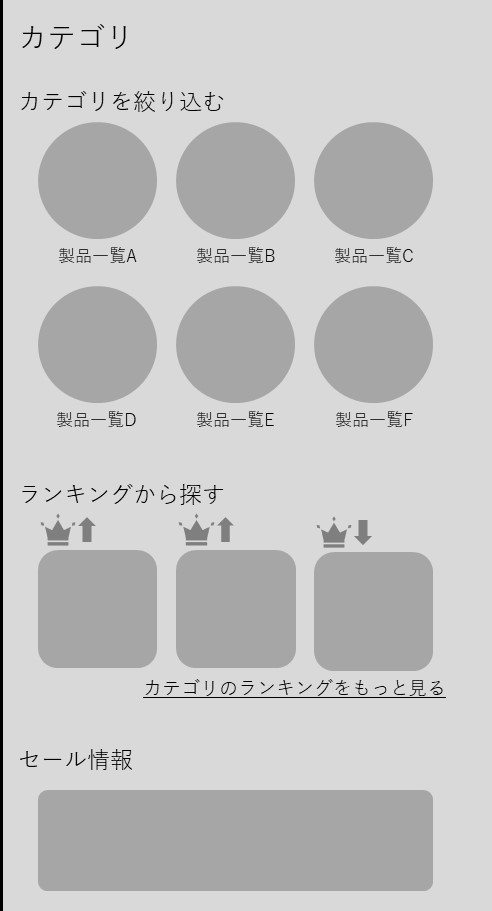
(図2:一般的なカテゴリページの構成イメージ図)
このテンプレートの主な役割は、次にどのページを見るか選択してWebサイト内の別ページへ進んでもらうことにあります。下層の製品一覧ページなのか、該当カテゴリのランキングページなのかなど、「興味のあるページを見つけやすいこと」が重要です。
ポイント1:取り扱っている製品カテゴリに応じてページを作成する
カテゴリページは、総合通販サイトのように多岐に渡るカテゴリの製品を取り扱っている場合、複数階層になることが考えられます。
例)家電(カテゴリページ) > キッチン家電(サブカテゴリページ) > 冷蔵庫(製品一覧)
反対に、特定カテゴリの製品を専門的に取り扱っている通販サイトなどは製品のカテゴリ数が少ないので、カテゴリページが不要な場合もあります。こういったWebサイトの場合、トップページがカテゴリページと似た役割を担うことになるでしょう。後述するポイントをトップページに置き換えて確認いただくとよいかもしれません。
自社で取り扱っている製品カテゴリの種類や数量に応じて、Webサイトの階層を決めましょう。
ポイント2:役割を果たせる構成にする
カテゴリページに訪れるユーザーは、具体的に欲しい製品が決まっている場合もあれば、決まっていない場合もあるでしょう。どちらのユーザーにとっても興味のあるページを見つけやすい構成であることが望ましいです。
欲しい製品が決まっているユーザーであれば、カテゴリを絞り込みたい意図があると考えられますから、該当カテゴリに含まれるサブカテゴリページや製品一覧ページへのリンクを見つけやすい状態が好ましいです。一方、欲しい製品が漠然としているユーザーには、セール情報やランキング、選び方情報などを提示することで、次に見るページを決めやすくなるかもしれません。
一般的にカテゴリページには、含まれるサブカテゴリやさまざまな条件の製品一覧ページへのリンクが設置されています。その他、ランキングや選び方、特集、セールなどの情報を掲載したページへの内部リンクが設置されている場合が多いです。自社サイトのカテゴリページではどのような情報をどういう順番で掲載するのが好ましいか検討したうえで構成を決めましょう。
ポイント3:内部リンクを適切に設置する
ポイント2で検討した構成で、検索エンジンにクロールしてほしい内部リンクが網羅されているか確認します。該当するサブカテゴリや複数条件の製品一覧ページ、ランキングページなど、必要な内部リンクがきちんと設置されるようにしましょう。内部リンクは、検索エンジンが読み取りやすいようaタグでhref属性を用いて記述することを推奨します。
また、アンカーテキストには遷移後のページ内容を想起できる文言を採用することも意識してください。ページ内容とキーワードの関連性を検索エンジンに伝えることができます。
NG例)ランキングをもっと見る
OK例)ソファカテゴリのランキングをもっと見る
ポイント4:title要素やh1、説明テキストでページ内容をわかりやすくする
title要素(タグ)とh1は検索エンジンがページ内容を把握するために使われる重要な要素です。カテゴリページでは、title要素とh1にカテゴリ名を必ず含めるようにしましょう。これにより、ユーザーにとってもページ内容がわかりやすくなります。
カテゴリ名が業界特有の専門用語や企業独自の固有名詞ではなく、一般的に使われているキーワードになっていることも確認しておきましょう。ユーザーが検索に使うキーワードを使用することで、自然検索結果で見つかりやすくなります。また、ファーストビューにカテゴリに関する説明文を記載することも有効です。そのカテゴリに含まれるサブカテゴリや取り扱っている製品の特色、主要なメーカーなどを説明することで、よりわかりやすいページになる可能性があります。
ポイント5:見せ方を工夫する
冒頭で述べたように、カテゴリページの役割は次にどのページを見るか選択してWebサイト内の別ページへ進んでもらうことです。ポイント2で検討した要素へのリンクを単純に並べただけでは次に見るページを選びやすいとは言えません。画像や図、アイコンなどを活用してわかりやすい見せ方になるよう工夫しましょう。例えば、見た目が購入理由となりやすいファッションなどのカテゴリでは、カテゴリページであっても各製品の画像を大きく多く表示する方が好ましいかもしれませんし、新しい便利グッズが定期的に発売される調理器具のようなカテゴリであれば、新製品を利用シーンの画像と一緒に目立つところで紹介すると良いかもしれません。
別ページに興味を持ってもらえるよう、別ページの一部をカテゴリページ上で確認できるようにする手法も有効です。ランキングページへのリンクを設置する場合、上位3製品をカテゴリページ上で確認できるようにする、セール情報へのリンクを設置する場合、目玉商品の値下げ率をカテゴリページ上で確認できるようにする、などの例が考えられます。
自社サイトのカテゴリページに訪れるユーザーがその先のページに進んでくれる見せ方を目指しましょう。
まとめ
本記事では通販サイトのカテゴリページについて、考慮すべきポイントを紹介しました。カテゴリページは、通販サイトにおいてトップページと一覧ページをつなぐ重要な役割があります。一般的に、トップページも本記事で紹介したポイントを応用いただけますので、ぜひ参考にしてください。
この記事の著者
増渕 佑美
2014年に株式会社アイレップに入社し、SEOコンサルタントとして従事。ソリューション部署に所属。通販や人材などデータベース型サイトを中心に経験を積んでおり、現在はメディアサイトのSEOも担当し幅を広げている。
好きなこと:散歩、パズル、動物の動画をみること
2014年に株式会社アイレップに入社し、SEOコンサルタント...
