
6月中旬からページエクスペリエンスの指標のひとつであるCore Web Vitalsがランキングシグナルに導入されます。Core Web Vitalsに含まれる表示速度などの指標は、ランキングシグナルに含まれるかどうかに関係なく、Webサイトをストレスなく閲覧してもらううえでも重要です。ポイントをおさえて、自社サイトで対応すべき箇所がないか確認しましょう。
▼ページエクスペリエンス アップデート特集
記事(1):ページエクスペリエンス アップデートとは?変更点を把握しておこう
記事(2):Core Web Vitals(コアウェブバイタル) とは?指標の意味と計測方法を理解しよう
記事(3):Core Web Vitals (コアウェブバイタル)の改善方法とは?
Q&A:SEO担当者必見!Core Web Vitals(コアウェブバイタル)でよくある質問14選
Core Web Vitals(コアウェブバイタル)とは
Core Web Vitals とはGoogleがWebサイトの健全性を示す指標として重視する指標です。2021年5月時点では、Largest Contentful Paint(LCP)とFirst Input Delay(FID)、Cumulative Layout Shift(CLS)の3つが含まれます。
・Largest Contentful Paint (LCP)
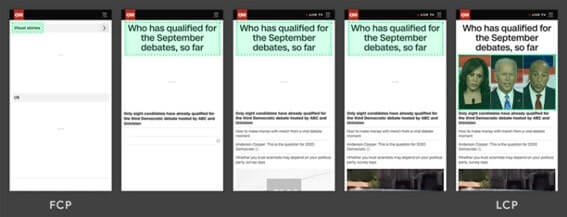
そのページで最も有意義なコンテンツが表示されるまでの時間を表します。厳密には、「最初にロードを開始してから、ビューポート内に表示される最大の画像またはテキストブロックがレンダリングされるまでにかかる時間」を指します。似た指標に、何らかのコンテンツが最初に表示されるまでの時間を指すFirst Contentful Paint(FCP)があります。

参照元:Largest Contentful Paint (LCP)
(図1:CNN.comのLCPのタイムライン)
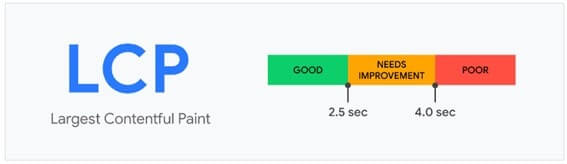
LCPのステータスの定義は、ページを閲覧した75パーセンタイル※1が2.5秒以下なら「良好」、4秒以下なら「改善が必要」、4秒を超えると「不良」です。

参照元:Largest Contentful Paint (LCP)
(図2:LCPのステータスの定義)
※1:パーセンタイルとは、データを小さい順に並べた時の位置を示します。75パーセンタイルの場合、ページ閲覧時のデータを最小値から並べて75%に位置する値が何秒か、で判断されることになります。
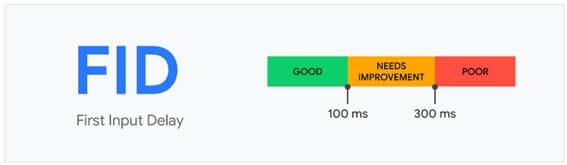
・First Input Delay (FID)
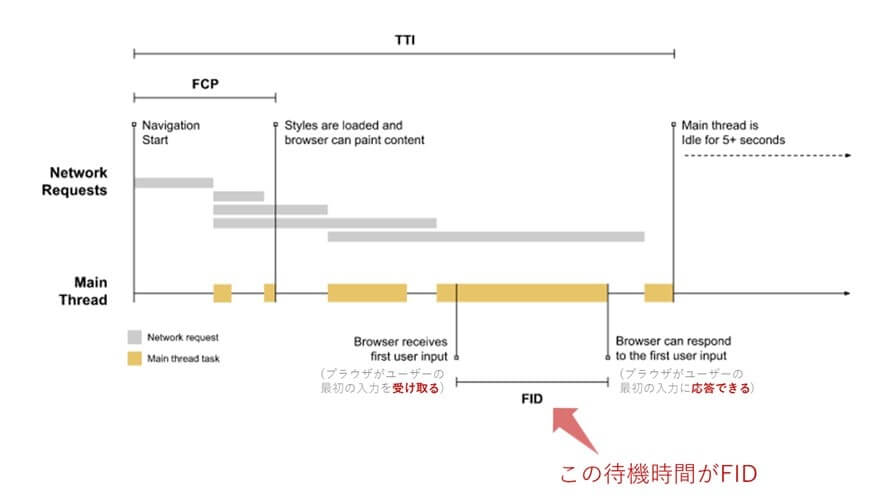
最初の入力までの遅延時間を表し、ユーザーが最初にページを操作しようとする時の応答性を定量化したものです。図3は、Webページのロードをタイムラインで表しています。リソースのリクエストとレンダリングが順におこなわれますが、ブラウザがメインスレッドでタスクを実行中にユーザーによる入力が発生すると、タスクが完了するまでは入力に応答できません。この、ユーザーが入力してからブラウザがページに反映できるようになるまでの待機時間がFIDです。

参照元:First Input Delay (FID)
(図3:一般的なWebページのロードのタイムライン)
FIDのステータスの定義は、ページを閲覧した75パーセンタイルが100ミリ秒以下なら「良好」、300ミリ秒以下なら「改善が必要」、300ミリ秒を超えると「不良」です。

参照元:First Input Delay (FID)
(図4:FIDのステータスの定義)
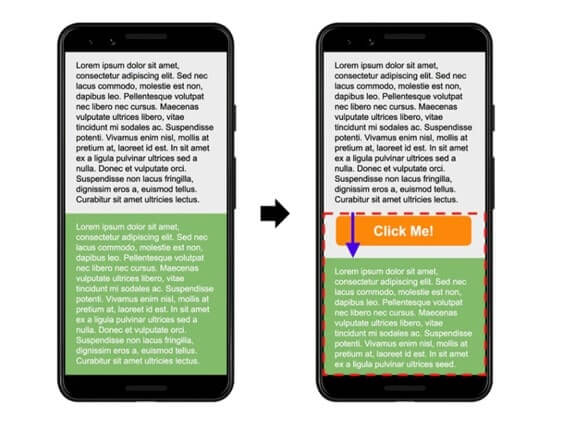
・Cumulative Layout Shift (CLS)
ページが視覚的にどの程度安定しているかを表す指標です。表示されるコンテンツの予期しないレイアウトずれ(レイアウトシフト)を定量化しています。具体的には、ビューポート内でレイアウトシフトによる影響を受けた面積と移動した距離を掛け合わせて算出されます。

参照元:Cumulative Layout Shift (CLS)
(図5:「Click Me!」ボタンが後から追加されることにより生じるCLSの例)
CLSのスコアは数字が大きいほどレイアウトシフトが大きいことを示し、0の場合はレイアウトシフトがないことを示します。ステータスの定義は、ページを閲覧した75パーセンタイルが0.1以下なら「良好」、0.25以下なら「改善が必要」、0.25を超えると「不良」です。LCPとFIDの単位は秒ですが、CLSはスコアなので単位はありません。

参照元:Cumulative Layout Shift (CLS)
(図6:CLSのステータスの定義)
Core Web Vitalsの測定方法を知り、課題を調べる
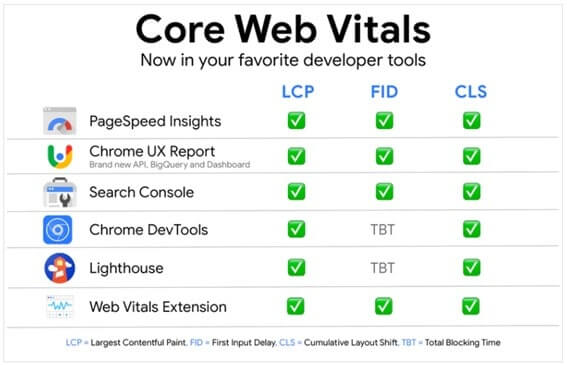
Core Web Vitalsの測定では、データソースや取得項目などが異なる複数のツールが用意されているため目的に応じてツールを選ぶ必要があります。Google ChromeのデベロッパーツールとLighthouseはFIDの代わりにTBT(Total Blocking Time)という指標を参考にすることができます。

参照元:Tools to measure Core Web Vitals
(図7:Core Web Vitalsを測定できるツール)
運営しているWebサイトの課題把握を目的とする場合は、Google サーチコンソールの「ウェブに関する主な指標」レポートで問題のあるURLを把握して、PageSpeed InsightsでURLごとの課題を確認するやり方が良いでしょう。
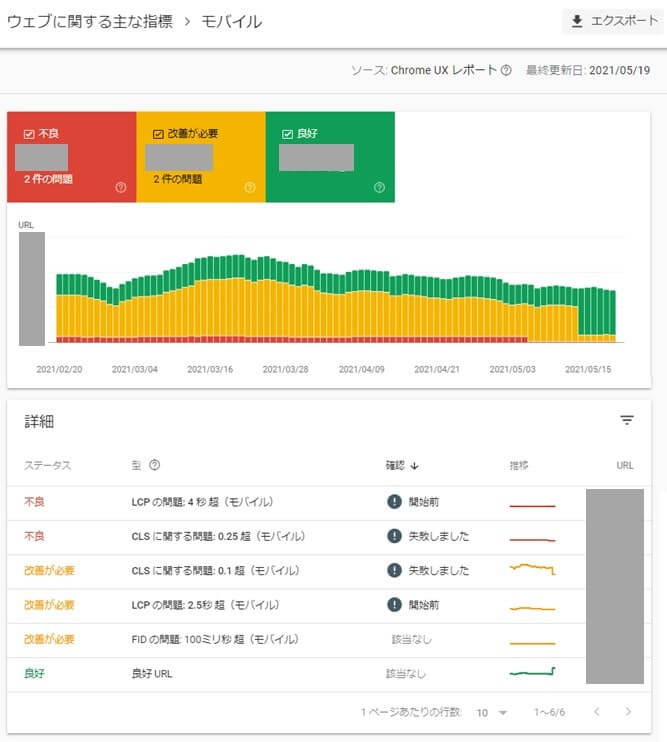
・Google サーチコンソールの「ウェブに関する主な指標」レポート
このレポートでは、Core Web Vitalsの3指標とステータスごとにURLを確認できるため、改善が必要なURLを把握することができます。

(図8:Google サーチコンソールの「ウェブに関する主な指標」レポートの例)
・PageSpeed Insights
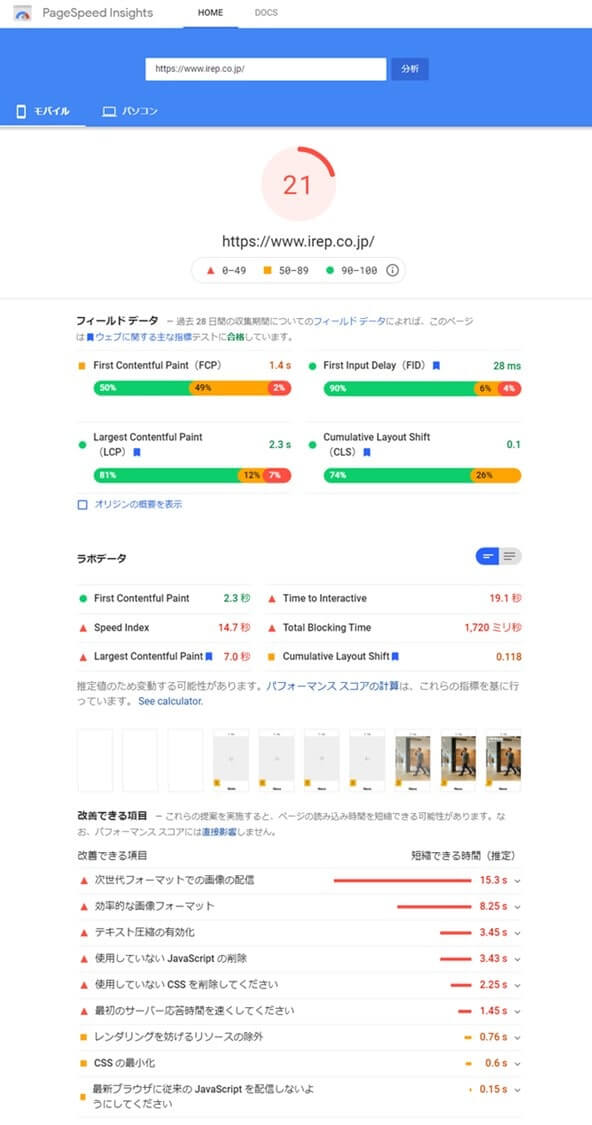
課題のあるURLを把握したら、PageSpeed Insightsに該当のURLを入力してCore Web Vitalsを確認します。
参考:PageSpeed Insights
 (図9:PageSpeed Insightsの結果例)
(図9:PageSpeed Insightsの結果例)
結果画面の下部に「改善できる項目」が表示されるので、課題を確認して改善方法を検討しましょう。よくある課題と解決方法は次の記事で解説します。
コラム:フィールドデータとラボデータの違い
PageSpeed Insightsの結果には、フィールドデータとラボデータの2種類が表示されます。以下の違いがあるため、それぞれの特徴を理解してデータを活用しましょう。
・フィールドデータ
ユーザーが実際にアクセスしたときの速度を統計化した指標です。実際にアクセスしたときのデータなので、各ユーザーの通信環境などに影響を受けてノイズが含まれる場合があります。
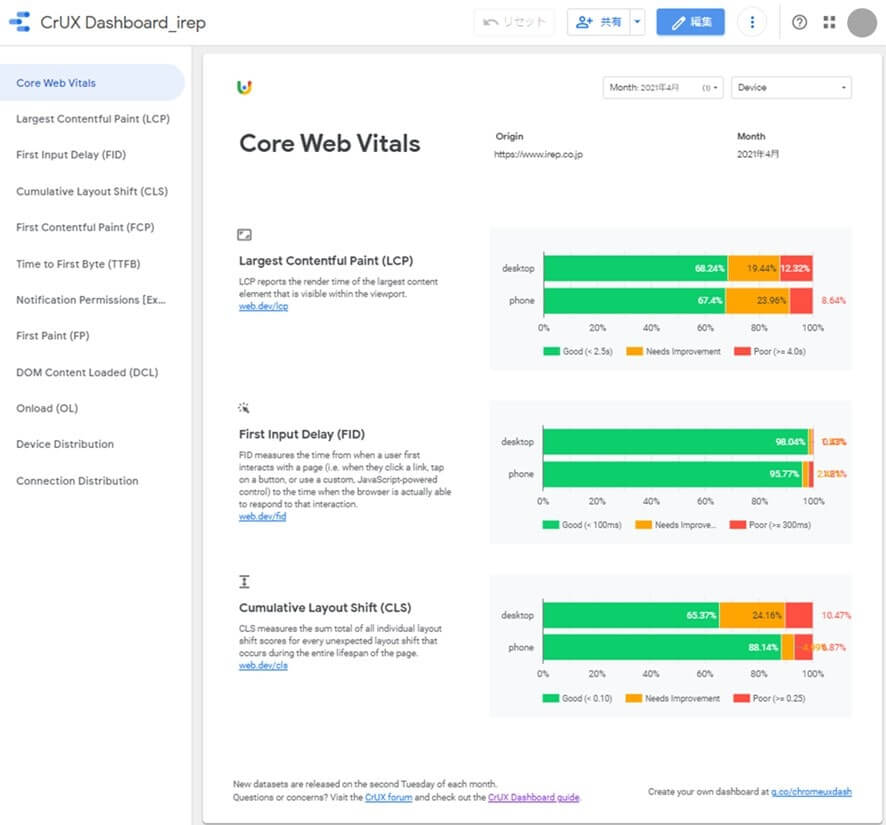
Googleは、Chromeのユーザーが実際に体験したパフォーマンスのデータが蓄積されている、Chromeユーザーエクスペリエンス レポート(CrUX)を参照しています。Google サーチコンソールの「ウェブに関する主な指標」レポートのデータソースも、CrUXです。CrUXはGoogle BigQueryやデータポータルで確認することができます。図10は、データポータルでCrUXダッシュボードを利用したときの画面です。

参照元:Using the CrUX Dashboard on Data Studio
(図10: CrUXのデータをデータポータルで表示した例)
・ラボデータ
固定された環境下で測定された速度データです。フィールドデータと異なり実際にユーザーが体験しているパフォーマンスではない点に注意が必要ですが、ノイズが含まれないので速度改善施策の前後比較などにはラボデータが向いていると言えます。
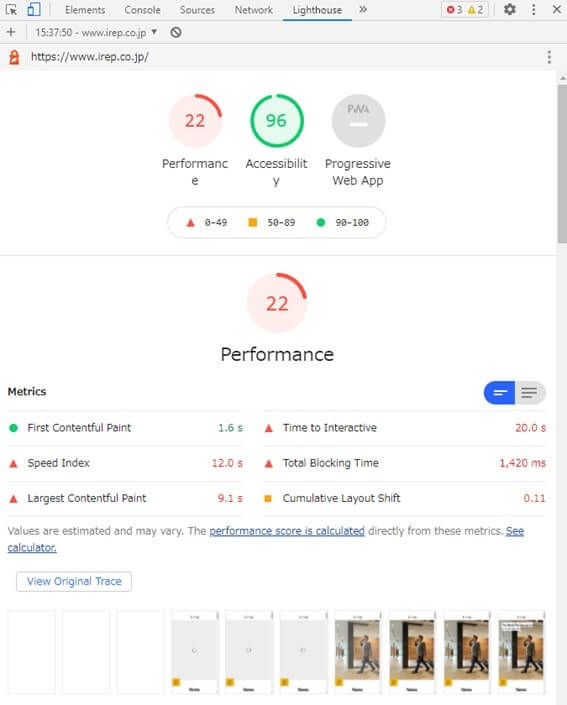
Lighthouseはラボデータを取得できるツールで、Core Web Vitalsの指標以外にもPWA(Progressive Web Apps)やアクセシビリティの項目なども確認することができます。Lighthouseの結果はさまざまな要因に影響を受けるので安定しない場合があります。シークレットモードで複数回結果を確認して、その平均もしくは中央値を取るのがおすすめです。

(図11:Lighthouseの結果例)
まとめ
本記事では、Core Web Vitalsの指標の意味と計測に使えるツールを紹介しました。次の記事では、よくある課題と解決方法を解説します。
▼関連資料
この記事の著者
増渕 佑美
2014年に株式会社アイレップに入社し、SEOコンサルタントとして従事。ソリューション部署に所属。通販や人材などデータベース型サイトを中心に経験を積んでおり、現在はメディアサイトのSEOも担当し幅を広げている。
好きなこと:散歩、パズル、動物の動画をみること
2014年に株式会社アイレップに入社し、SEOコンサルタント...
