
2021年6月中旬からページエクスペリエンス アップデートが開始され、Core Web Vitalsのランキングシグナル導入が始まっています。本記事では、Core Web Vitalsに関して、よく聞かれる質問や誤解しがちな内容について一問一答形式で解説します。
ページエクスペリエンス アップデートやCore Web Vitalsの詳細は以下の記事でもご確認いただけます。
▼ページエクスペリエンス アップデート特集
記事(1):ページエクスペリエンス アップデートとは?変更点を把握しておこう
記事(2):Core Web Vitals(コアウェブバイタル) とは?指標の意味と計測方法を理解しよう
記事(3):Core Web Vitals (コアウェブバイタル)の改善方法とは?
Q&A:SEO担当者必見!Core Web Vitals(コアウェブバイタル)でよくある質問14選
Q1:Webサイトの種類によって意識すべきCore Web Vitalsに違いはありますか?
Core Web Vitalsは汎用的な指標であるため、Webサイトの種類は関係ありません。
ニュースサイトや旅行サイト、転職サイトなど、Webサイトの種類によってSEOの施策方針が異なるケースがあることからこの質問が出たものと思われますが、GoogleはCore Web Vitalsの基準値をWebサイトの種類で区別していません。Core Web Vitalsに含まれるLCP、FID、CLSの3指標それぞれで良好と判断される状態を目指すべき、という点においてWebサイトの種類は関係しないのです。
一方で、良好と判断されるために必要な取り組みは、ページ(一般的にはテンプレート単位)の内容次第で変わってきます。画像が多いページやテンプレートなら画像圧縮やオフスクリーン画像の遅延読み込みの重要度は高まりますし、JavaScriptが多いページやテンプレートなら読み込みプロセスの改善やファイル圧縮の重要度が高まります。
Webサイトの種類ではなく、ページやテンプレートごとにCore Web Vitalsのボトルネックを解消するようにしましょう。
Q2:Webサイトを新たに作るときに意識すべきCore Web Vitalsの指標はありますか?
これだけ意識しておけばよい、というものはありません。前述の通り、作ろうとしているページやテンプレートごとに重要度の高い要件は変わってくるためです。
意識すべき指標ではありませんが、新たなWebサイトを作る場面においてはパフォーマンスバジェットの考え方を用いて、Core Web Vitalsを良好に保つためのルールを設けておくと良いでしょう。これは、ページのパフォーマンスを「バジェット(予算)」と捉え、その範囲内でWebサイトを構築するという考え方で、あらかじめページごとにJavaScriptは200KB以内、画像は300KB以内、のようなルールを定めておく方法を指します。ルールの範囲内でWebサイトを新たに構築し、公開後もルールの範囲内で運用されているかをモニタリングすることで、バジェットを超えそうな場合には機能削減などのトレードオフを検討できるようになるため、Core Web Vitalsを良好な状態に保ちやすくなります。
参考:Google Developers Japan: パフォーマンスバジェットのご紹介 - ウェブパフォーマンスのための予算管理、Performance budgets 101
Q3:ページスピードインサイト(PSI)のOrigin Summaryはそのページのフィールドデータではないのですか?
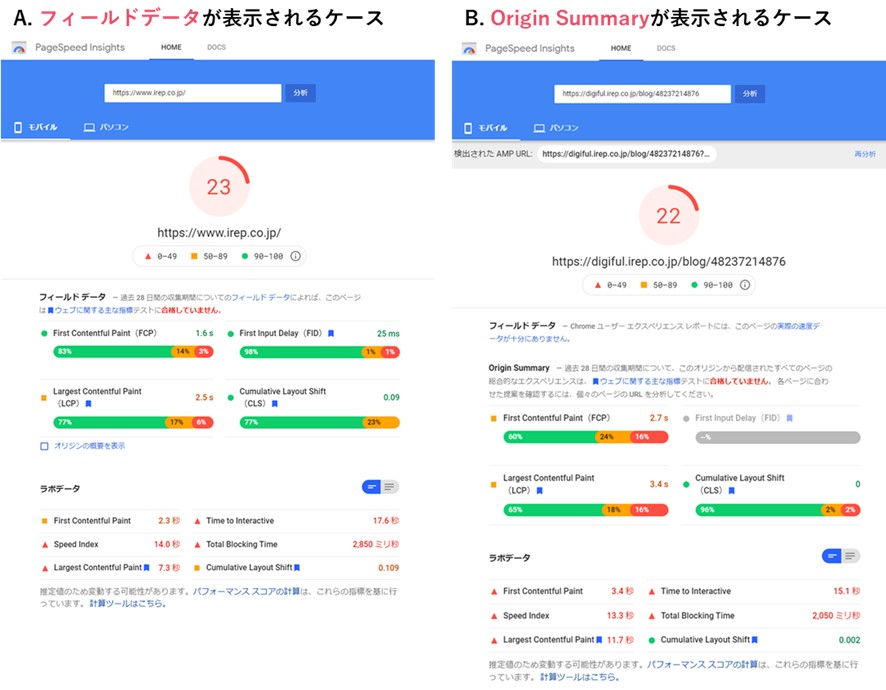
2021年7月時点で、PSIの結果にはフィールドデータ、Origin Summary、ラボデータの3種類が表示されることがあります。Origin Summaryが表示されている場合、そのデータは入力したURLのデータではなくWebサイトの総合的なデータであることに注意が必要です。

(図1:ページスピードインサイトの結果で異なる種類のデータが表示されている様子)
図1のBのようなケースは、入力したURLにフィールドデータが十分に蓄積されていないために、Origin Summaryとしてオリジナル(本来のコンテンツ発信元の)ドメインから配信されるすべてのページの総合的なデータが表示されています。
フィールドデータ、Origin Summary、ラボデータ、それぞれの概要は以下の通りです。
・フィールドデータ
ユーザーが実際にアクセスしたときの速度を統計化した指標です。実際にアクセスしたときのデータなので、各ユーザーの通信環境などに影響を受けてノイズが含まれる場合があります。Googleは、Chromeのユーザーが実際に体験したパフォーマンスのデータが蓄積されている、Chromeユーザーエクスペリエンス レポート(CrUX)を参照しています。
フィールドデータは実際にアクセスしたときのデータを蓄積するので、PSIに入力したURLのフィールドデータが十分に蓄積されていないと表示されません。
・Origin Summary
フィールドデータを表示できない場合に、代わりのデータとして表示されるのがOrigin Summaryです。入力したURLのオリジナル(本来のコンテンツ発信元の)ドメインのすべてのページの総合的なフィールドデータが表示されます。入力したURL単体の結果ではないことに注意が必要です。
・ラボデータ
固定された環境下で測定された速度データです。フィールドデータと異なり実際にユーザーが体験しているパフォーマンスではない点に注意が必要ですが、ノイズが含まれないので速度改善施策の前後比較などにはラボデータが向いていると言えます。
Q4:PSIでフィールドデータが表示されないURLでも、Google サーチコンソールの「ウェブに関する主な指標」レポートで表示されるのはなぜですか?
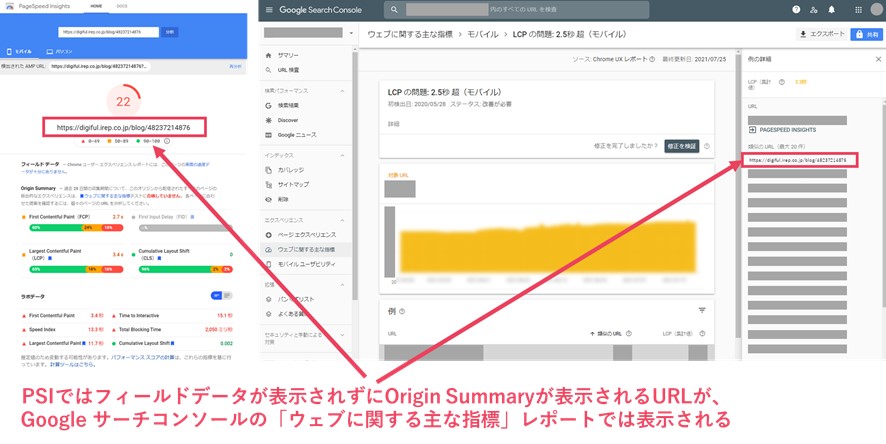
Google サーチコンソールの「ウェブに関する主な指標」レポートは、CrUXのデータがもとになっています。繰り返しになりますが、CrUXはChromeのユーザーが実際に体験したパフォーマンスのデータが蓄積されているフィールドデータです。PSIではフィールドデータが表示されないURLなのに、「ウェブに関する主な指標」レポートで表示される場合があるのはなぜでしょうか。

(図2:PSIではフィールドデータが表示されないURLが「ウェブに関する主な指標」レポートで表示される様子)
これは、「ウェブに関する主な指標」レポート内では類似するコンテンツとリソースを持つURLが束ねられ、グループとして表示されることが要因となります。同一テンプレートで、ページの中身のみ異なるようなURLグループ(メディアサイトの記事ページ群や、通販サイトの商品一覧ページ群など)の場合、パフォーマンスに関する課題は類似すると推測されるためです。
このため、下記の手順で対応すればPSIでフィールドデータが確認できないURLであっても課題を推測し解消することができるはずです。
- 「ウェブに関する主な指標」レポートで表示されるURLグループ(同一テンプレート)の代表URLについて、PSIなどを用いてCore Web Vitalsに関する課題を特定する
- URLグループ(同一テンプレート)全体について、特定した課題の改善施策を実施する
まとめ
ページのパフォーマンスに関する指標は、計測の基準や方法、アクセス時の環境など、多岐に渡る要素に影響を受けることから、どうしても複雑になりがちです。すべての指標の定義を細かく把握するのは難しいですが、各指標の違いや概要を把握して適切に活用することが求められます。
▼関連資料
この記事の著者
増渕 佑美
2014年に株式会社アイレップに入社し、SEOコンサルタントとして従事。ソリューション部署に所属。通販や人材などデータベース型サイトを中心に経験を積んでおり、現在はメディアサイトのSEOも担当し幅を広げている。
好きなこと:散歩、パズル、動物の動画をみること
2014年に株式会社アイレップに入社し、SEOコンサルタント...
