
2021年11月4日、GoogleはPC検索のランキングシグナルにもページエクスペリエンスの指標を導入すると発表しました。本記事では、ページエクスペリエンスの指標やモバイル検索との違いについて解説します。
PC検索のランキングシグナルにもページエクスペリエンスが導入される
PC検索へのページエクスペリエンスのランキングシグナル導入は2022年2~3月末にかけておこなわれると発表されました。あわせて、この導入の前までにGoogle サーチコンソールにてPC用のページエクスペリエンスに関するレポートも提供予定とされています。

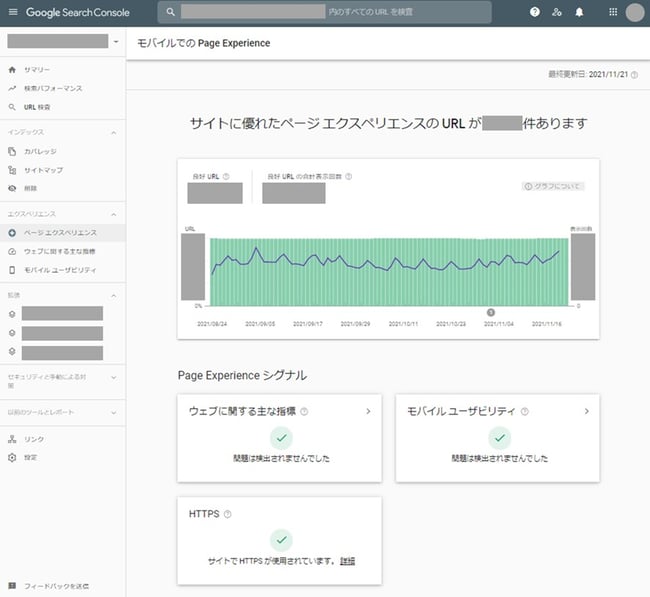
(図1:Google サーチコンソールのページエクスペリエンス レポート(現時点ではモバイル版のみ))
PC検索への導入自体は今年のGoogle I/O(2021年5月実施)でも予告されており、11月4日の発表では導入時期が明確になった形です。
PC検索におけるページエクスペリエンスシグナルとは
ページエクスペリエンスには、以下の様に複数の要素が含まれます。

参照元:Google 検索へのページ エクスペリエンスの導入時期 | Google 検索セントラル ブログ | Google Developers
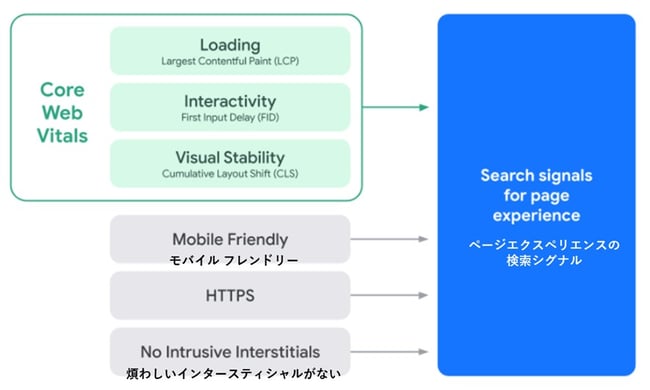
(図2:ページエクスペリエンスの要素(画像内の和訳は筆者による))
Core Web Vitals(LCP、FID、CLS)
2021年6~8月にかけてモバイル検索のランキングシグナルに導入された指標で、2022年2~3月にかけてPC検索のランキングシグナルにも導入されます。ページの読込速度やインタラクティブ性、視覚的な安定性(コンテンツのズレなど)の観点で優れたページが評価されるようになります。
モバイル フレンドリー
フォントの大きさや要素の位置関係などがモバイルでの閲覧に適している状態が評価されます。
HTTPS
URLがHTTPでなく、HTTPSで配信されていることが評価されます。
煩わしいインタースティシャルがない
モバイル検索からユーザーがページに遷移したときに、簡単に本来のコンテンツにアクセスできる状態が評価されます。ページに遷移したときや閲覧中に、メインのコンテンツを覆い隠すようなポップアップを表示したり、メインのコンテンツを見る前に閉じる必要のあるスタンドアロン型のインタースティシャルを表示したりするページは、順位が低くなる場合があります。
上記が、Googleが定義するページエクスペリエンスの要素ですが、PC検索ではモバイル フレンドリーかどうかは関係ありません。PC検索でランキングシグナルに導入されるページエクスペリエンスの要素は下記ということになります。
- Core Web Vitals(LCP、FID、CLS)
- HTTPS
- 煩わしいインタースティシャルがない

参照元:パソコン向けページ エクスペリエンスによるランキングの導入スケジュール | Google 検索セントラル ブログ
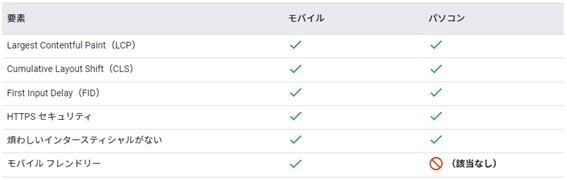
(図3:モバイルとPCにおけるページエクスペリエンスの要素の違い)
また、これまで含まれていた要素であるセーフブラウジングは、2021年8月4日にランキングシグナルとしては使用されていないことが発表されています。
参考:ページ エクスペリエンス レポートの簡素化 | Google 検索セントラル ブログ | Google Developers
11月16日にPageSpeed Insightsが大幅リニューアル
Core Web Vitalsの改善に役立つツールとしてPageSpeed Insightsがありますが、2021年11月16日に大幅にリニューアルされました。
変更点1:URL
URLが下記の通りに変更されています。
|
旧バージョン:https://developers.google.com/speed/pagespeed/insights/ |
変更点2:見た目
計測内容自体は変更されていませんが、以下の様に見た目が大きく変わっています。

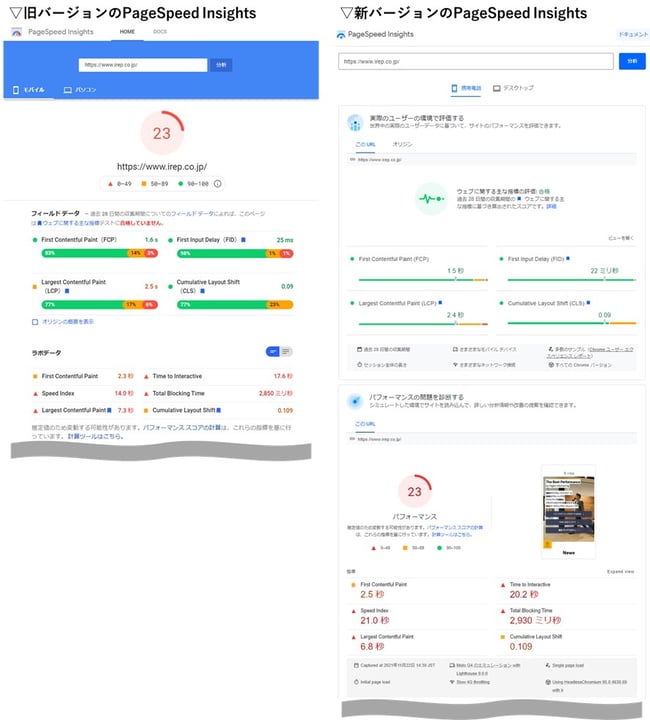
(図4:PageSpeed Insights結果画面の前後比較)
今回の変更で、フィールドデータとラボデータがはっきりと区別されるようになっています。また、「フィールドデータ」と「ラボデータ」という言葉自体も使われなくなっており、「実際のユーザーの環境で評価する」と「パフォーマンスの問題を診断する」に表現が変わっています。言葉の定義を知らなくても違いを把握できるようになりました。
また、以下の記事Q3で扱っていたように、旧バージョンのPageSpeed Insightsではページ固有のフィールドデータとオリジン(本来のコンテンツ発信元の)ドメインのフィールドデータの区別がわかりにくく誤解を生みやすくなっていましたが、今回の変更ではっきりと区別できるような見え方になっています。

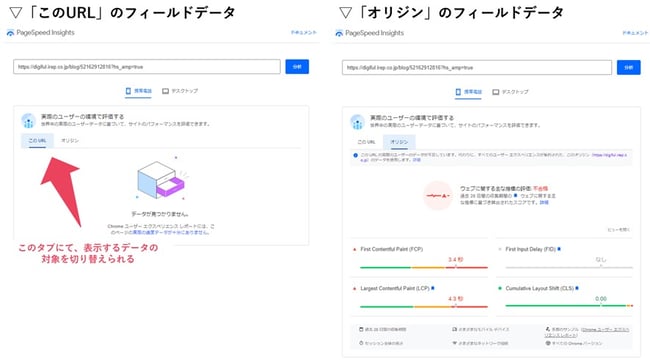
(図5:データが不足しており、対象URLのみではChrome ユーザー エクスペリエンス レポートのデータ(フィールドデータ)が表示されない様子)
その他、これまで表示されていなかった細かい計測条件なども表示されるようになっています。
SEO担当者がすべきこと
まずはPCでのCore Web Vitalsの状況を把握しましょう。Google サーチコンソールの「ウェブに関する主な指標」レポートのPC版で確認することができます。課題があるURLやテンプレートを把握できたらPageSpeed Insightsにて改善できる項目を確認し、具体的な施策に落とし込みましょう。改善方法については以下の記事でも解説しています。
また、モバイル検索でのページエクスペリエンス アップデートの時と同様に、Core Web Vitalsがランキングシグナルに及ぼす影響はさほど大きくないことは認識しておくと良いでしょう。Googleは検索キーワードに対するWebページの関連性やWebページの品質を特に重要視しているため、いくらCore Web Vitalsが優れていても関連性や品質が評価できない場合は上位に表示されることはありません。同程度の関連性・品質のページが複数あった場合に、Core Web Vitalsが優れている方が上位に表示されるくらいの影響と言われています。
まとめ
順位への影響度合いが大きくないとはいえ、ページエクスペリエンスはWebサイト訪問者が快適に閲覧できるかどうかという点で重要です。WebサイトのタイプによってはまだまだPC検索経由の訪問者が多いサイトもあると思います。まずはPCでのCore Web Vitalsの状況を把握し、課題の有無を確認することを推奨します。
▼関連資料
この記事の著者
増渕 佑美
2014年に株式会社アイレップに入社し、SEOコンサルタントとして従事。ソリューション部署に所属。通販や人材などデータベース型サイトを中心に経験を積んでおり、現在はメディアサイトのSEOも担当し幅を広げている。
好きなこと:散歩、パズル、動物の動画をみること
2014年に株式会社アイレップに入社し、SEOコンサルタント...