
Webページには、Webブラウザや検索エンジンに情報を伝えるためのメタタグが記述されています。ユーザーに表示される情報ではないため馴染みがないという方もいるかもしれませんが、メタタグの中には、クロールやインデックスに関わるものもあるため、SEO担当者にとっては重要な知識です。本記事では、特にSEOと関連の高いメタタグについて解説します。
メタタグとは
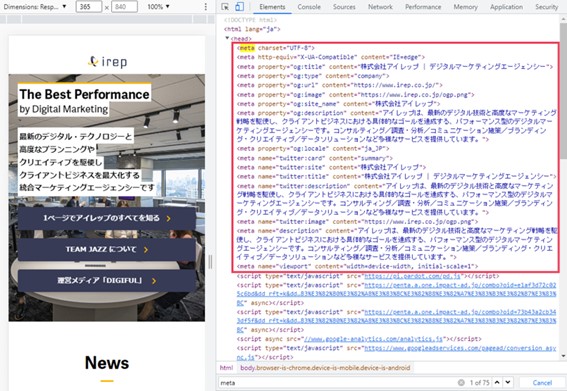
メタタグとは、Webページの情報をWebブラウザや検索エンジンに伝えるためHTMLに記述されるタグのことを指します。具体的には、そのWebページの説明や文字コードなどの情報を伝えるために用いられており、検索エンジンに対しては、クロールやインデックスに関する指示をすることができます。あくまで検索エンジンやWebブラウザ向けに記述されるタグとなるため、Webページには表示されません。

(図1:HTMLに記述されているメタタグの例)
Googleがサポートしているメタタグ
Googleがサポートしているメタタグは複数ありますが、SEOと関連度の高いものに検索エンジン向けの指示を伝えるrobots メタタグがあります。
このほか、Webページの説明を記述するdescriptionも検索結果の説明文に表示される可能性が高いため重要です。
Googleがサポートしているメタタグのうち、よく使われているものを表でご紹介します。
| メタタグ | 意味 |
| <meta name="description" content="A description of the page" /> | Webページの説明文を記述する。 |
| <meta name="robots" content="..., ..." /> | クロールとインデックス登録をおこなう検索エンジンの動作を制御する。 |
| <meta http-equiv="Content-Type" content="...; charset=..." /> | ページのコンテンツ タイプと文字セットを定義する。 |
| <meta name="viewport" content="..." /> | モバイル デバイスでのページの表示方法をブラウザに指示する。 |
すべてのメタタグを確認する場合は、下記をご確認ください。
参考:Google がサポートしているメタタグとインラインタグ | Google 検索セントラル | ドキュメント | Google Developers
検索エンジンへ指示を伝えるrobots メタタグ
検索エンジンへ指示を伝えるrobots メタタグには、指示できる内容(ディレクティブ)が複数用意されています。検索エンジンによってディレクティブの処理方法が異なる場合がありますが、本記事ではGoogleの処理方法について紹介しています。また、表ではよく使われるrobots メタタグを太字にしています。
| ディレクティブ | 意味 |
| all | インデックスの登録や検索結果の表示に制限がないことを示す。規定値のため、robots メタタグを記入していない状態と同等に扱われる。 |
| noindex | 検索結果にWebページ、メディア、リソースを表示させないための指示。 |
| nofollow | Webページにあるリンクをたどらせないための指示。ヒントとして扱われるため、強制力は弱い。 |
| none | noindexとnofollowの意味を持つ。両方指示するときは、このディレクティブを使うこともできる。 |
| noarchive | 検索結果に、キャッシュリンクを表示させないための指示。 |
| nositelinkssearchbox | 検索結果に、サイトリンク検索ボックスを表示させないための指示。 |
| nosnippet | 検索結果に、スニペットや動画のプレビューを表示させないための指示。 |
| indexifembedded | noindexに関係なく、別ページの埋め込みコンテンツをインデックスに登録させるための指示。noindexとの併用時のみ有効。 |
| max-snippet: [number] | 検索結果で表示されるスニペットの最大文字数を指定する。未指定の場合は、Googleが文字数を決定する。 |
| max-image-preview: [setting] | 検索結果に表示される画像プレビューの最大サイズを指定する。未指定の場合、デフォルトサイズの画像プレビューが表示される。 |
| max-video-preview: [number] | 検索結果に表示される動画プレビューの最大秒数を指定する。未指定の場合は、Googleが秒数を決定する。 |
| notranslate | 検索結果に、Webページの翻訳を表示させないための指示。 |
| noimageindex | Webページの画像をインデックスに登録させないための指示。 |
| unavailable_after: [date/time] | 指定した日時以降は、検索結果に表示させなくするための指示。 |
参考:robots メタタグの指定 | Google 検索セントラル | ドキュメント | Google Developers
SEOと関連性の高いメタタグ
本章では、SEOと関連度の高いメタタグを3つ紹介します。
meta descriptionタグ
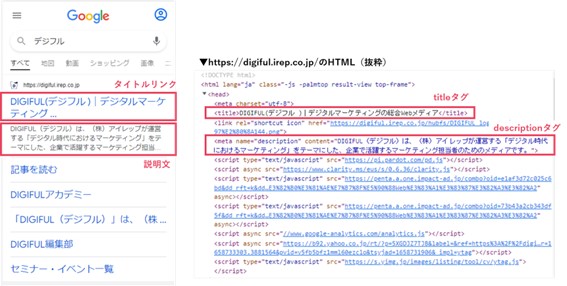
titleタグ同様、検索結果に表示される可能性が高いのがmeta descriptionタグの内容です。図2のように、検索結果でWebページの説明文に採用されることがあります。検索結果に表示された際に、クリックしたくなる文言を記述するように心がけましょう。
 (図2:titleとdescriptionタグの内容が検索結果に表示されるイメージ)
(図2:titleとdescriptionタグの内容が検索結果に表示されるイメージ)
robots メタタグのnoindex
検索結果に表示させないようにするためのディレクティブです。検索結果に表示させたくないものの、内部リンクなど他の流入経路から訪問するユーザーには見せたいWebページに利用します。誤って設定すると、自然検索経由の流入を減少させることもありますので、正しく活用する必要があります。詳細は下記の記事でも解説しています。
▼関連記事
robots メタタグのnofollow
Webページに設置しているリンクすべてをGoogleにたどらせたくない場合に利用するディレクティブです。Webページ内の個別のリンクをGoogleにたどらせたくない場合は、メタタグではなく<a>タグのrel属性を利用します。強制力は弱く、Googleはnofollowの指示を「ヒント」として扱います。
▼関連記事
メタタグの設置方法
設置場所
下記のように、HTMLの<head>セクション内に設置します。
| <!DOCTYPE html> <html> <head> <meta name="robots" content="noindex" /> (…) </head> <body>(…)</body> </html> |
robots メタタグの記述方法
robots メタタグの場合、name属性の値には指示を適用させたいクローラを、content属性の値には指示内容(ディレクティブ)を記述します。name属性とcontent属性は、大文字と小文字は区別されません。
| ▼記述のイメージ <meta name="{適用させたいクローラ}" content="{指示内容(ディレクティブ)}" /> ▼具体例 ・すべてのクローラに対してnoindexを指示する <meta name="robots" content="noindex" /> ・Googlebotに対してnoindexを指示する <meta name="googlebot" content="noindex" /> |
ディレクティブを複数指定する場合は、下記のように二通りの記述方法を使うことができます。
| ・カンマ区切りで記述する <meta name="robots" content="noindex, nofollow"> ・複数のメタタグで記述する <meta name="robots" content="noindex"> <meta name="robots" content="nofollow"> |
まとめ
本記事では、メタタグについて解説しました。noindexなど、インデックスに関わるメタタグを誤って設定すると、思わぬ流入減少を招く恐れがあるため正しく活用することが重要です。メタタグの設定などで課題をお持ちの場合は、当社にお問い合わせください。
▼関連資料
この記事の著者
増渕 佑美
2014年に株式会社アイレップに入社し、SEOコンサルタントとして従事。ソリューション部署に所属。通販や人材などデータベース型サイトを中心に経験を積んでおり、現在はメディアサイトのSEOも担当し幅を広げている。
好きなこと:散歩、パズル、動物の動画をみること
2014年に株式会社アイレップに入社し、SEOコンサルタント...