
GoogleはユーザーがストレスなくWebページを閲覧できるように、5種類のページエクスペリエンスを定めています。本記事はページエクスペリエンスの中でも、2021年6月中旬からランキングシグナルに追加される予定の『Core Web Vitals(コアウェブバイタル)』に関して、想定される質問と回答をまとめました。自社サイトを運営する担当者向けの内容となりますので、ご参考になれば幸いです。
なお、Core Web Vitals(コアウェブバイタル)の3つの指標や確認方法の詳細はこちらをご参照ください。
▼ページエクスペリエンス アップデート特集
記事(1):ページエクスペリエンス アップデートとは?変更点を把握しておこう
記事(2):Core Web Vitals(コアウェブバイタル) とは?指標の意味と計測方法を理解しよう
記事(3):Core Web Vitals (コアウェブバイタル)の改善方法とは?
Q1:Core Web Vitalsはいつランキングシグナルに導入されますか?
A1:2021年6月中旬の予定です。2020年11月の発表時は2021年5月導入と予告されていたものの、6月中旬に延期となります。6月中旬から数カ月かけて導入される見込みです。
Q2:Core Web Vitalsが順位に影響するのはPC検索、モバイル検索のどちらですか?
A2:2020年12月時点ではモバイル検索のみ導入予定でしたが、2021年5月に今後、PC検索にも導入予定と発表されました。PC検索への導入は、Google I/O 2021のセッションの中でGoogleのJeff Jose(ジェフ・ホセ)氏により発表されました。導入時期は未定ですが、Core Web Vitalsが発表されて約1年後にランキングシグナルに導入されることを踏まえますと、PC検索への導入は近い将来と予想されます。
Q3:Core Web Vitalsの導入で検索順位は大きく影響しますか?
A3:いいえ、Core Web Vitalsは数百ものランキングシグナルのひとつにすぎません。検索サービスは検索クエリとの関連性、すなわちユーザーに適切な回答を提示することが最優先されます。Core Web Vitalsは検索結果でユーザーに適切な回答を提示したうえで、さらにユーザーが快適にWebページを閲覧できることを目指した指標となります。そのため検索クエリとの関連性が低いけれどCore Web Vitalsのスコアが高いという理由で順位が逆転することは考えにくく、検索結果全体に関しても大きく変動する可能性は低いと推察されます。
Q4:Core Web Vitalsが導入された直後(一例として2週間~1か月後)に検索順位が大きく下落した状況を想定した場合、Core Web Vitalsの影響を疑うべきでしょうか?
A4:A3と一部重複しますが、Core Web Vitalsは数百ものランキングシグナルのひとつにすぎません。Core Web Vitalsは、いわゆるタイブレーカー要因(他のすべての条件が同一だったときに、順位に影響するかもしれない)となります。質問のような想定状況においては、まずCore Web Vitals以外のところを確認することを推奨します。
Q5:Core Web Vitalsを改善するためにWebサイト制作会社に問い合わせたところ、およそ200万円の費用が発生するとの回答がありました。これだけの費用をかけてもCore Web Vitalsを改善するべきですか?
A5:A3と一部重複しますが、Core Web Vitalsは数百ものランキングシグナルのひとつにすぎません。検索サービスは検索クエリとの関連性、すなわちユーザーに適切な回答を提示することが最優先されます。まずは自社サイトで検索クエリに対して適切なコンテンツを用意できているかを確認したうえで、Core Web Vitalsの改善も必要なら対応しましょう。
Q6:Core Web VitalsがGoogleのランキングシグナルに組み込まれるため、表示速度を早急に改善する必要があるとSEO会社に言われましたが、本当でしょうか?
A6:A3と一部重複しますが、Core Web Vitalsは数百ものランキングシグナルのひとつにすぎません。Core Web Vitalsは、いわゆるタイブレーカー要因(他のすべての条件が同一だったときに、順位に影響するかもしれない)となります。自社サイトでSEOの取り組みをすでに進めているのであれば、施策方針を大きく変える必要はないと考えます。Core Web Vitalsを一度確認し、課題があれば施策に追加することを推奨します。
Q7:PageSpeed Insightsのスコアが22でした。スコア100を目指した方が良いですか?
A7:PageSpeed Insightsのスコアはあくまでも目安となります。スコアを上げることを目的とするのではなく、ユーザー体験向上のためのひとつの指標として、自社サイトを改善することが重要となります。
Q8:PageSpeed Insightsにはフィールドデータとラボデータがありますが、どのように使い分ければ良いですか?
A8:フィールドデータは実際にユーザーがアクセスしたときのデータをもとに算出されています。そのためWebサイトを改善しても一定のアクセス数が蓄積されないと反映されません。一方、ラボデータは固定された環境下で取得されたデータとなります。現状を把握する場合はフィールドデータを使用し、自社サイトを改善後、すぐに結果を見たい場合はラボデータを参考にしましょう。
Q9:トップページのURLでPageSpeed Insightsを確認すると改善項目が多々ありました。何から対策を進めるべきなのか、優先度の判断がつきません。
A9: Google Search Consoleの『ウェブに関する主な指標』レポートでは、Core Web Vitalsの3つの指標であるLCP、FID、CLSに関して、『不良』『改善が必要』『良好』の3段階で判断されたURLを確認することができます。そのうち『不良』と判断されたものがあれば、該当するURLでPageSpeed Insightsを確認し、表示された『改善できる項目』から検討することを推奨します。
Q10:PageSpeed Insightsで確認するのはトップページのみで良いですか?
A10:トップページだけでなく、主要なテンプレートを確認することを推奨します。テンプレートごとに画像の有無やページ構成が異なり、LCP、FID、CLSの結果が異なる可能性があるためです。
Q11:Core Web Vitalsに関する改善をおこないました。今後どのように成果を見れば良いでしょうか?
A11:まずGoogle Search Consoleの『ウェブに関する主な指標』レポートで、修正したURLをGoogleに申請しましょう。Core Web Vitalsの評価はChrome ユーザーのアクセスをもとにした Chrome ユーザーエクスペリエンス (CrUX) レポートから算出されており、検証に最大28日間必要とされています。そのため申請してから約1カ月後を目安にCore Web Vitalsを確認することを推奨します。
Q12:Core Web Vitalsで問題がなければ、WebサイトのUXは問題ないですか?
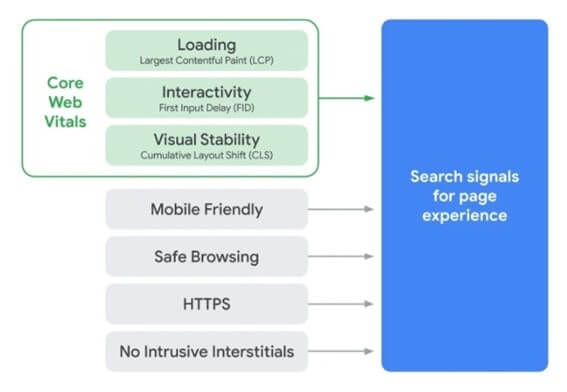
A12:いいえ、Core Web VitalsはGoogleが提唱しているページエクスペリエンスの一部となります。図1のようにCore Web Vitals以外にも『モバイルフレンドリー』、『セーフブラウジング』、『HTTPS』、『煩わしいインタースティシャルの非表示』の項目があります。これらはGoogle Search Consoleの『ページエクスペリエンス』レポートで確認できますので、一度確認することを推奨します。また、ページエクスペリエンスはユーザーがストレスなくWebサイトを閲覧できることを目指した汎用的な指標となります。自社サイトのUXを検討する際は、ページエクスペリエンスだけでなく、サービスや製品を通して得られるユーザー体験全体に目を向ける必要があります。

参照元:Timing for bringing page experience to Google Search
(図1:ランキングシグナルに使われるページエクスペリンスの種類)
Q13:AMPページあるのでCore Web Vitalsは対策不要という認識で問題ないですか?
A13:いいえ、Google Search Consoleを一度確認することを推奨します。Core Web Vitalsの評価対象ページはユーザーが見ているページとなるため、検索結果にAMPページが表示されていればAMPページが評価対象となります。AMPはモバイルページを高速に表示するための手法ですので、Core Web Vitalsの評価は良い可能性が高いです。しかし、AMPではない従来のページがある場合、検索結果経由ではないユーザーは従来のページを閲覧することになるため、一度確認したた方が良いでしょう。
Q14:Core Web Vitalsを改善するためにAMPを導入したほうが良いですか?
A14:Core Web Vitalsの改善のためだけにAMPを導入するのは推奨しません。AMPはモバイルページを高速に表示するための手法になるため、結果的にCore Web Vitalsの改善に繋がる可能性があり、改善施策の選択肢のひとつとなります。しかし、AMPを導入することによって現状のHTMLとAMPHTMLを二重に管理する工数が増えるなどデメリットもありますので、AMPの導入は慎重に検討した方が良いと考えます。
本記事では、2021年6月中旬からランキングシグナルに追加予定のCore Web Vitalsに関する質問と回答をまとめました。Core Web Vitalsの確認方法や改善方法で不明な点がありましたら、ぜひアイレップへご相談ください。
この記事の著者
川口 摩悠美
2012年株式会社アイレップ入社後、一貫してSEOに携わる。不動産・介護・バス予約のデータベース型サイトからブランドサイトまで幅広く担当し、2017年よりマネージャーとしてサービス品質向上に従事。現在はSEOをベースとしてインバウンドマーケティングに尽力している。
2012年株式会社アイレップ入社後、一貫してSEOに携わる。...